Feature #13606
ferméCibler un point sur une carte pour en récupérer une latitude/longitude
100%
Description
Réaliser un composant WEB dans le but de cibler un point sur une carte afin de permettre aux utilisateurs de renseigner plus facilement une latitude et longitude dans des formulaires.
Fichiers
 Mis à jour par Yohann Chastagnier il y a plus de 2 ans
Mis à jour par Yohann Chastagnier il y a plus de 2 ans
- Fichier latlon-input-no-decoration.png latlon-input-no-decoration.png ajouté
- Fichier latlon-input-decorated.png latlon-input-decorated.png ajouté
- Fichier latlon-map-no-initial-point.png latlon-map-no-initial-point.png ajouté
- Fichier latlon-map-aimed-point.png latlon-map-aimed-point.png ajouté
- Fichier latlon-map-aimed-point-details.png latlon-map-aimed-point-details.png ajouté
- Fichier latlon-map-with-initial-point.png latlon-map-with-initial-point.png ajouté
- Statut changé de In progress... à Resolved
- % réalisé changé de 0 à 100
Le plugin JavaScript Silverpeas map a été complété d'un nouveau composant pour permettre à l'utilisateur de cibler un point sur une carte et d'en récupérer la latitude et la longitude (coordonnées).
Le but de ce composant est de faciliter le renseignement de ces informations dans des formulaires.
Ci-après un exemple de sa mise en oeuvre.
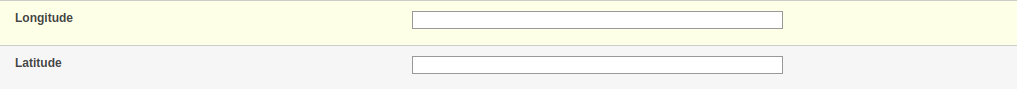
Partons d'un formulaire de saisie dans lequel les coordonnées d'un point doivent être renseignées sous la forme d'une latitude et d'une longitude :
- Latitude :
#latitude - Longitude :
#longitude
Dans un premier temps, il faut importer le plugin dans la page Silverpeas.
Si le formulaire de saisie est présenté depuis une page JSP dédiée, il suffit d'indiquer dans la balise head :
<view:includePlugin name="map" />
Mais dans notre exemple, le formulaire est affiché dynamiquement dans la page, et cette page n'inclue pas encore le plugin.
Le plugin est alors chargé dynamiquement en JavaScript :
sp.dom.includePlugin('map').then(function() {
// fonction exécutée quand le plugin est chargé
});
Quelle que soit la méthode de chargement, il faut ensuite décorer un des champs de saisie, Longitude ou Latitude.
Cette décoration consiste à ajouter un bouton depuis lequel l'utilisateur va ouvrir une popin présentant une carte.
Pour ce faire :
MapTargetPointButton.insertAfter("#longitude");
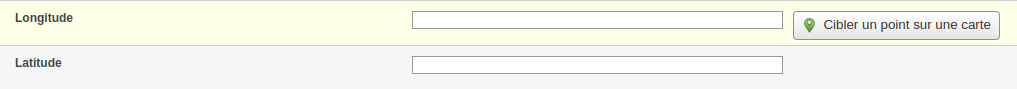
Les choses se présentent alors comme suit au niveau du formulaire :

Lorsque l'utilisateur clique sur le bouton, une popin s'ouvre avec la carte. A ce stade, dans notre exemple, la carte s'ouvre sur un centrage par défaut.
Il est possible de le modifier :
MapTargetPointButton.insertAfter("#longitude", {
center : new MapLonLat(5.254671357778211, 44.554984350540934)
});
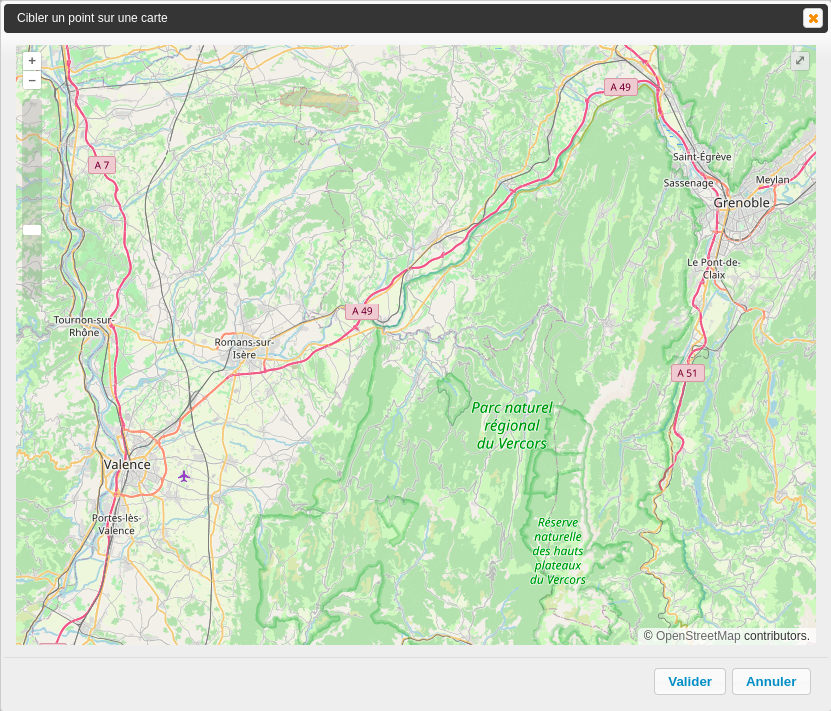
La carte se présente comme ci-après dans la popin :
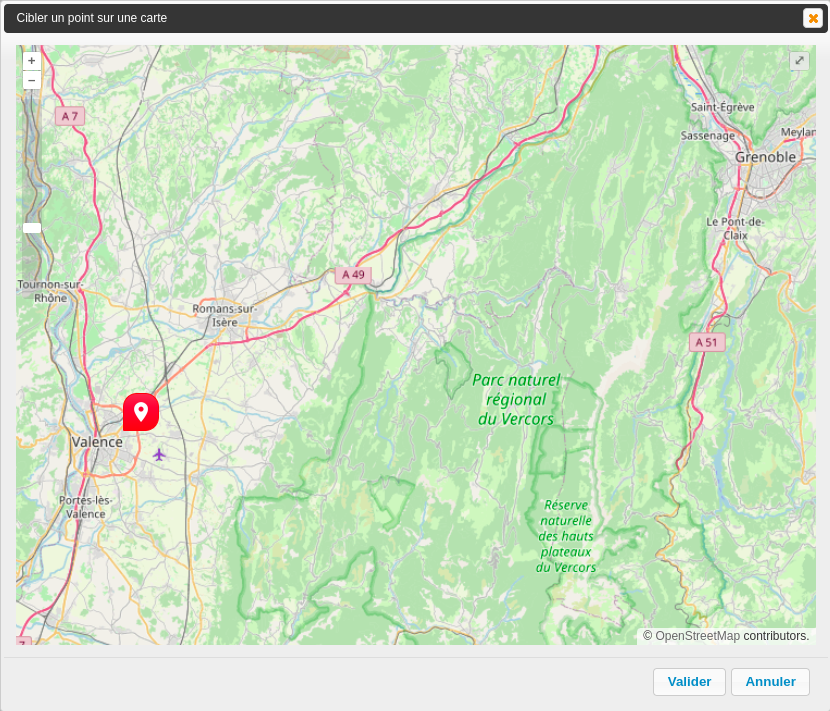
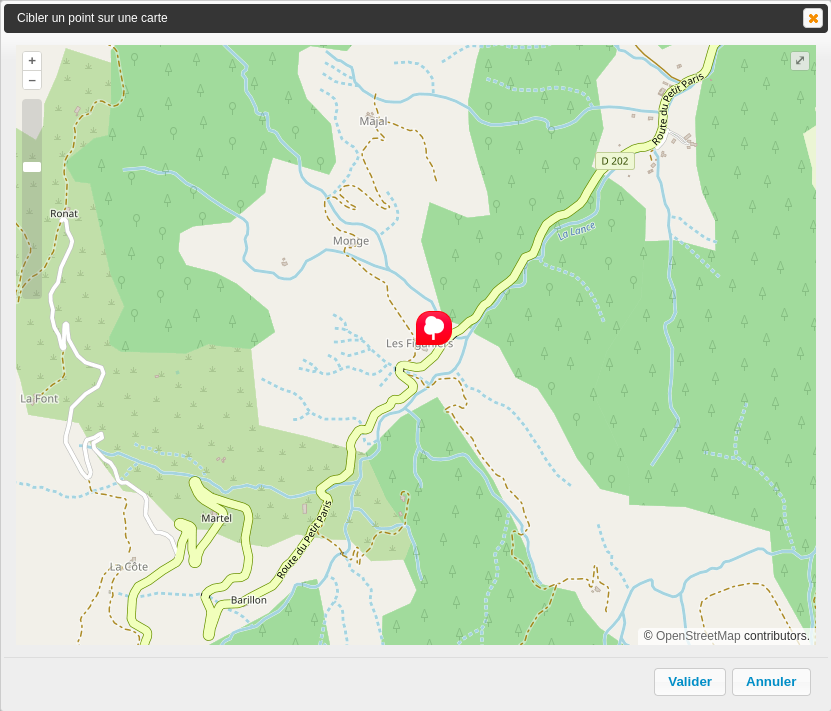
L'utilisateur peut alors cibler un point en cliquant sur la carte :
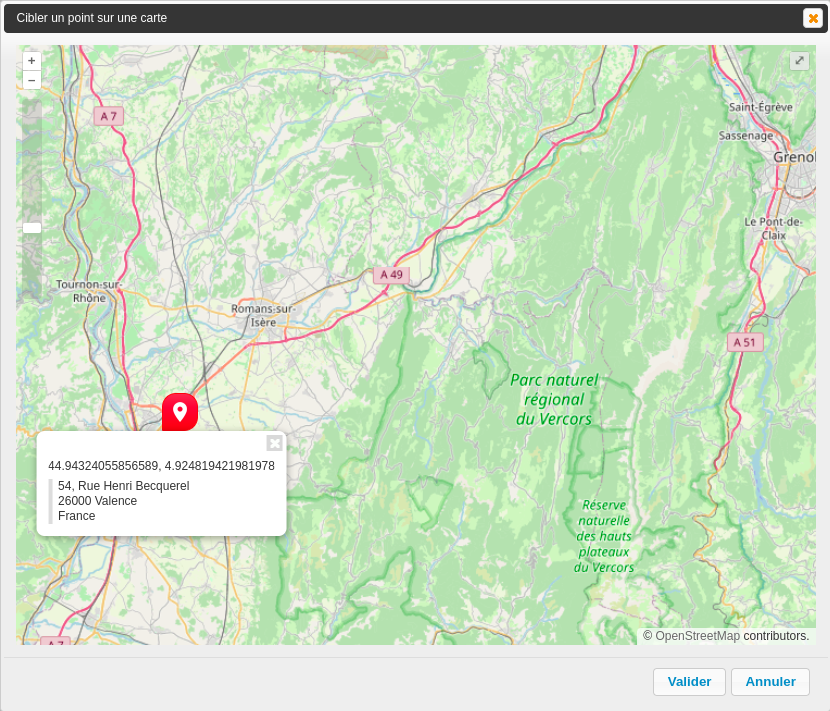
S'il clique sur le marqueur qui s'est affiché, un détail apparaît avec la latitude, la longitude et une adresse décodée à partir des coordonnées :
Pour renseigner automatiquement la latitude et la longitude dans le formulaire lorsque l'utilisateur valide le point qu'il a ciblé :
const mtpb = MapTargetPointButton.insertAfter("#longitude");
mtpb.addEventListener('map-lon-lat-target', function(e) {
const mapLonLat = e.detail.data;
document.querySelector('#latitude').value = mapLonLat.getLatitude();
document.querySelector('#longitude').value = mapLonLat.getLongitude();
});
A ce stade, lors de l'ouverture de la carte, si des coordonnées dans le formulaire sont déjà renseignées, elles ne sont pas prises en compte.
Pour que cela soit le cas, il faut compléter le code en utilisant la classe MapLocation (écoute de l'événement open) :
const mtpb = MapTargetPointButton.insertAfter("#longitude");
mtpb.addEventListener('map-lon-lat-target', function(e) {
const mapLonLat = e.detail.data;
document.querySelector('#latitude').value = mapLonLat.getLatitude();
document.querySelector('#longitude').value = mapLonLat.getLongitude();
});
mtpb.addEventListener('open', function(e) {
const latitude = document.querySelector('#latitude').value;
const longitude = document.querySelector('#longitude').value;
if (latitude && longitude) {
mtpb.setInitialMapLocation(new MapLocation(new MapLonLat(longitude, latitude)));
}
});
Si une localisation initiale est renseignée à l'ouverture, la carte s'affiche centrée sur celle-ci avec un zoom plus important :
PR : https://github.com/Silverpeas/Silverpeas-Core/pull/1286
 Mis à jour par Miguel Moquillon il y a plus de 2 ans
Mis à jour par Miguel Moquillon il y a plus de 2 ans
En vue de pouvoir cibler la localisation actuelle par défaut lorsque l'on clique sur le bouton, il est intéressant d'avoir un moyen de récupérer auprès du navigateur la localisation de l'utilisateur.
Sachant que la position actuelle de l'utilisateur avec le navigateur peut être obtenu via l'appel Geolocation#getCurrentPosition() . Il est donc possible à partir de là de définir la position par défaut lorsque l'utilisateur clique sur le bouton. Exemple de code repris du code précédent :
const mtpb = MapTargetPointButton.insertAfter("#longitude");
mtpb.addEventListener('map-lon-lat-target', function(e) {
const mapLonLat = e.detail.data;
document.querySelector('#latitude').value = mapLonLat.getLatitude();
document.querySelector('#longitude').value = mapLonLat.getLongitude();
});
mtpb.addEventListener('open', function(e) {
const latitude = document.querySelector('#latitude').value;
const longitude = document.querySelector('#longitude').value;
if (latitude && longitude) {
mtpb.setInitialMapLocation(new MapLocation(new MapLonLat(longitude, latitude)));
} else {
const options = {
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0,
};
navigator.geolocation.getCurrentPosition(function(pos) {
const crd = pos.coords;
mtpb.setInitialMapLocation(new MapLocation(new MapLonLat(crd.longitude, crd.latitude)));
},
function(err) [
notyError(err.message);
},
options);
}
});
 Mis à jour par Miguel Moquillon il y a plus de 2 ans
Mis à jour par Miguel Moquillon il y a plus de 2 ans
- Statut changé de Resolved à Integration in progress...
 Mis à jour par Miguel Moquillon il y a plus de 2 ans
Mis à jour par Miguel Moquillon il y a plus de 2 ans
- Statut changé de Integration in progress... à Closed
Intégré dans master et master-jackrabbit