Feature #13979
ferméModule accessibilité
100%
Description
Il s'agit ici de mettre en place un module permettant à un utilisateur de pouvoir appliquer des paramètres d'accessibilité à l'interface graphique de Silverpeas.
Fichiers
 Mis à jour par Yohann Chastagnier il y a presque 2 ans
Mis à jour par Yohann Chastagnier il y a presque 2 ans
- Fichier a11y_button.png a11y_button.png ajouté
- Fichier a11y_choices.png a11y_choices.png ajouté
- Statut changé de In progress... à Resolved
- % réalisé changé de 0 à 100
Un module accessibilité a été ajouté à Silverpeas.
Par défaut, le bouton suivant apparaît en bas à gauche de la page :
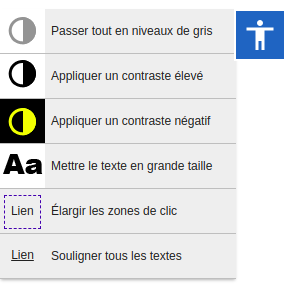
Lorsque l'utilisateur clique sur ce dernier, le choix suivant apparaît :
- appliquer un contraste différent
- appliquer une police plus grande
- élargir les zones de clic
- souligner tous les textes
Pour fermer le module d'accessibilité, l'utilisateur clique de nouveau sur le bouton avec le fond bleu.
Les sélections effectuées sont sauvegardées dans le navigateur de sorte qu'elles soient restituées lors de la réouverture de ce navigateur.
Les choix ne sont pas sauvegardés par rapport à un utilisateur en particulier.
Aucune information n'est enregistrée sur le serveur Silverpeas. Autrement dit, d'un navigateur à un autre, les choix d'accessibilité ne sont pas reportés.
Le module d'accessibilité n'est pas activé par défaut.
Pour l'activer, renseigner le paramètre a11y.enable à true du fichier $SILVERPEAS_HOME/properties/org/silverpeas/a11y/settings/a11y.properties.
leftRight: le module d'accessibilité apparaît depuis la gauche de l'écran (par défaut)bottomTop: apparaît depuis le bas de l'écran (des adaptations CSS sont nécessaires)none: apparaît simplement en fondu (des adaptations CSS sont nécessaires)
- il n'est pas possible d'appliquer l'accessibilité sur les pages qui n'utilisent pas le système de dépendance de ressources WEB de Silverpeas (pages des partages par exemple)
- le module d'accessibilité n'est pas présenté sur les pages Silverpeas qui ne chargent pas le moteur de gestion du layout Silverpeas (page d'authentification par exemple)
Il est important de noter ici que dans chaque contexte dans lequel ce module est activé, un travail ergonomique doit être réalisé pour répondre à ses spécificités. En d'autres termes, il n'est pas possible d'activer ce module chez un client sans au préalable avoir réalisé les adaptations CSS nécessaires pour un bon comportement.
 Mis à jour par Yohann Chastagnier il y a presque 2 ans
Mis à jour par Yohann Chastagnier il y a presque 2 ans
- Statut changé de Resolved à Closed
Validé et intégré sur master et master-jackrabbit.