Feature #6599
ferméAmélioration des graphiques
100%
Description
Les graphiques des statistiques sont vieillissants.
De plus, ils sont statiques et ne permettent aucune interaction.
Pour finir, ils sont générés côté serveur alors que des plugins Javascript séduisants existent...
L'objectif de cette évolution est de remplacer les graphiques actuels par des graphiques plus modernes.
Fichiers
 Mis à jour par Nicolas Eysseric il y a plus de 10 ans
Mis à jour par Nicolas Eysseric il y a plus de 10 ans
- Catégorie mis à Statistiques
- Statut changé de New à In progress...
- Assigné à mis à Nicolas Eysseric
- Version cible mis à Version 5.15
 Mis à jour par Nicolas Eysseric il y a plus de 10 ans
Mis à jour par Nicolas Eysseric il y a plus de 10 ans
- Statut changé de In progress... à Assigned
- Assigné à changé de Nicolas Eysseric à Yohann Chastagnier
- % réalisé changé de 0 à 50
 Mis à jour par Nicolas Eysseric il y a plus de 10 ans
Mis à jour par Nicolas Eysseric il y a plus de 10 ans
- Statut changé de Assigned à In progress...
 Mis à jour par Yohann Chastagnier il y a plus de 10 ans
Mis à jour par Yohann Chastagnier il y a plus de 10 ans
- Fichier 01_line_chart.png 01_line_chart.png ajouté
- Fichier 00_bar_chart.png 00_bar_chart.png ajouté
- Fichier 02_pie_chart.png 02_pie_chart.png ajouté
- Fichier 03_mouse_over.png 03_mouse_over.png ajouté
- Fichier 04_mouse_over_element.png 04_mouse_over_element.png ajouté
- Fichier 05_download_as_image_button.png 05_download_as_image_button.png ajouté
- Fichier 06_download_as_image.png 06_download_as_image.png ajouté
- Fichier 07_navigation.png 07_navigation.png ajouté
- Statut changé de In progress... à Resolved
- % réalisé changé de 50 à 100
Une API permettant de présenter des graphiques a été mise en place.
Cette dernière est maintenant utilisée par le module des statistiques accessible depuis l'onglet Statistiques dans la partie administration.
Les graphiques¶
Cette API permet aujourd'hui de réaliser 3 types de graphiques.
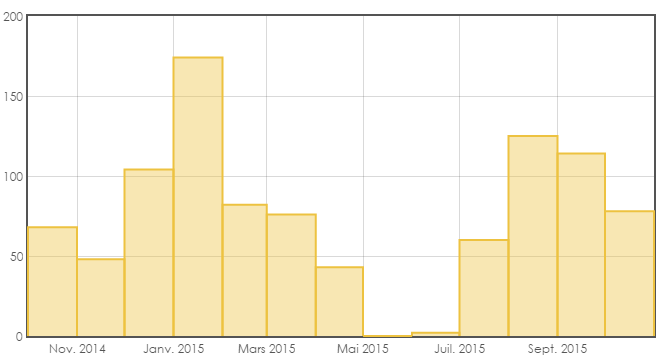
Un graphique barre, permettant de présenter des données dans le temps :

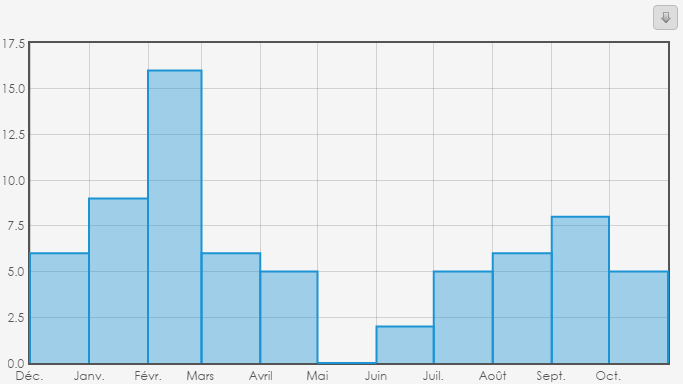
Un graphique ligne, permettant lui aussi de présenter des données dans le temps :

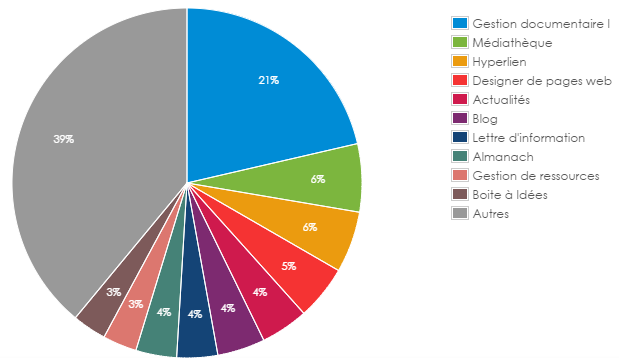
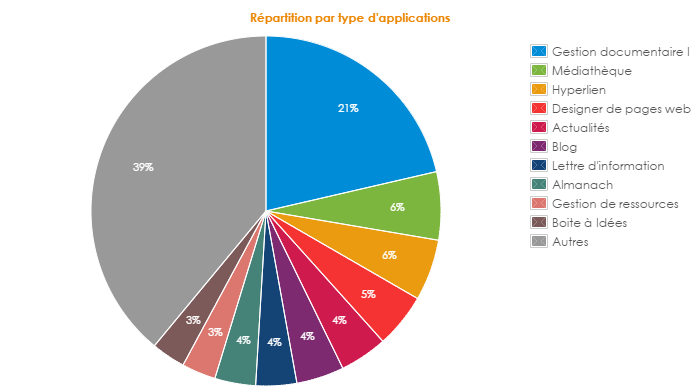
Et enfin, un graphique camembert qui permet de représenter les données par des portions :

- lorsque le curseur de la souris est au dessus de la zone du graphique, l'arrière plan se grise légèrement et un bouton apparaît (ici en haut à droite)

- lorsque le curseur de la souris est au dessus d'un élément du graphique représentant une donnée, cet élément se met en surbrillance et une petite infobulle apparaît à proximité du curseur de la souris pour indiquer le détail de cette donnée

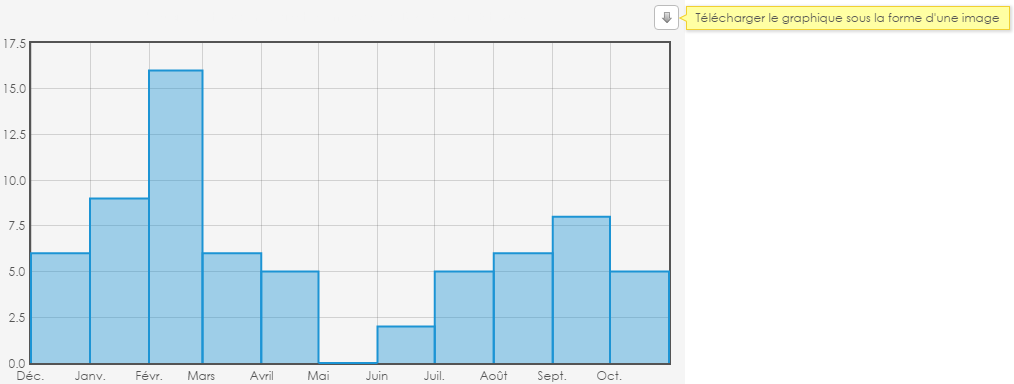
- le bouton qui apparaît, lorsque le curseur de la souris survole la zone du graphique, permet de télécharger le graphique sous la forme d'une image. Une aide apparaît lorsque le curseur est au dessus bouton

Un exemple de téléchargement depuis le module des statistiques (les différents éléments qui composent le graphique sont bien tous présents, titre, libellés, légende, etc.) :

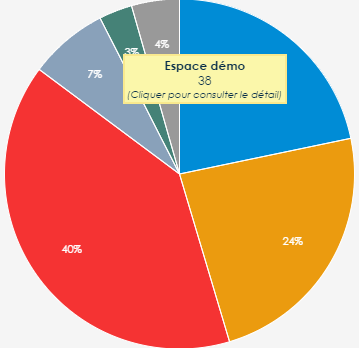
- il est également possible de définir une action sur le clique d'un élément du graphique. Lorsqu'une action est définie et est possible pour un élément, la mention Cliquer pour consulter le détail apparaît dans l'infobulle. Dans le module statistique, par exemple, le clique sur une portion d'un camembert représentant une donnée d'un espace permet de se diriger sur des statistiques plus détaillées de l'espace.

Concernant le graphique camembert, il est paramétré par défaut pour agréger toutes les données qui sont inférieures ou égales au seuil de 3%. Le résultat de cette agrégation se retrouve systématiquement dans la catégorie Autre.
Un graphique, celui qui apparaît ci-dessus au niveau des explications sur le téléchargement d'un graphique, illustre cette catégorie. Ici, l'agrégation de toutes les données inférieure à 3% représente tout de même une part de 39%.
Cette agrégation permet de ne pas dégrader l'affichage du camembert avec une multitude de données dont le poids unitaire est négligeable.
chart.pie.colors.jsarray: la palette de couleur qui est utilisée dans la cas de la présentation d'un graphique de type camembert. La valeur renseignée doit correspondre à un tableau javascript composé de codes couleur CSS. Par défaut : ["#008cd6", "#7cb63e", "#eb9b0f", "#f53333", "#cf1a4d", "#7d2a70", "#144476", "#458277", "#dc776f", "#7d5a5a", "#777777", "#000000"]chart.pie.combine.threshold: le seuil en dessous duquel les données d'un camembert sont agrégées pour ne pas polluer l'affichage de ce dernier avec des données unitaires négligeables. Par défaut 0.03 (c'est à dire 3%)
Le module des statistiques¶
Toutes les pages qui présentent des graphiques ont été revues pour utiliser la nouvelle API.
Aussi, pour rendre ce module plus dynamique, les critères de date ou de plage de date par défaut des différentes pages ont été redéfinis et les graphiques sont immédiatement calculés dès l'arrivée de l'utilisateur sur la page.
Lorsque les critères présentent une date (mois/année), cette dernière est par défaut égale au mois qui précéde celui de la date du jour.
Lorsque les critères présentent une plage de dates, la date de fin est par défaut égale au mois qui précéde celui de la date du jour, et la date de début est égale à la date de fin moins 1 an.
Compatibilité des navigateurs WEB¶
Les versions suivantes des navigateurs WEB permettent d'utiliser ce nouveau mécanisme :
Chrome 7+
Firefox 4+
Internet Explorer 9+
Pour les développeurs¶
Exemple de génération d'un graphique de données dans le temps
Initialisation en java :
PeriodChart periodChart = PeriodChart.fromTitle("Un exemple de graphique ligne/barre");
periodChart.forX(Period.from(/[la date d'un mois]/, PeriodType.month)).add(26);
periodChart.forX(Period.from(/[la date d'un autre mois]/, PeriodType.month)).add(38);
periodChart.forX(Period.from(/[la date d'un autre mois]/, PeriodType.month)).add(75);
Dans une JSP :
...
<%@ taglib tagdir="/WEB-INF/tags/silverpeas/util" prefix="viewTags" %>
...
<c:set var="periodChart" value="${requestScope.periodChart}"/>
...
<!-- Pour présenter un graphique ligne (présentation par défaut) -->
<viewTags:displayChart chart="${periodChart}"/>
...
<!-- Pour présenter un graphique barre -->
<viewTags:displayChart chart="${periodChart}" displayAsBars="true"/>
...
Exemple de génération d'un graphique camembert
Initialisation en java :
PieChart pieChart = PieChart.fromTitle("Un exemple de graphique camembert");
pieChart.add("Portion 1", 26);
pieChart.add("Portion 2", 38);
pieChart.add("Portion 3", 75);
Dans une JSP :
...
<%@ taglib tagdir="/WEB-INF/tags/silverpeas/util" prefix="viewTags" %>
...
<c:set var="pieChart" value="${requestScope.pieChart}"/>
...
<viewTags:displayChart chart="${pieChart}"/>
...
Une page de demo a été créée : /demo/chart/index.jsp
Intégration¶
 Mis à jour par Miguel Moquillon il y a environ 10 ans
Mis à jour par Miguel Moquillon il y a environ 10 ans
- Statut changé de Resolved à Closed
Intégré en 5.15. En attente d'un PR pour la V6
 Mis à jour par Miguel Moquillon il y a environ 10 ans
Mis à jour par Miguel Moquillon il y a environ 10 ans
- Statut changé de Closed à V6 pending
 Mis à jour par Miguel Moquillon il y a environ 10 ans
Mis à jour par Miguel Moquillon il y a environ 10 ans
- Statut changé de V6 pending à Closed