Le problème vient du fait que l'image PNG est d'abord convertie dans une version allégée en JPG. Selon les couleurs dominantes de l'image, dans la conversion, le canal alpha d'une image s'il existe est forcé avec la couleur blanche ou noire (car le canal alpha n'est pas pris en charge par le JPG).
Puis toutes les vignettes sont calculées à partir de cette version allégée.
Une analyse, puis une correction, vont être menées dans le but de convertir la première version allégée dans le même format que celle originale.
En attendant, il peut y avoir une solution de contournement dans l'utilisation de la banque d'image dans l'éditeur WYSIWYG.
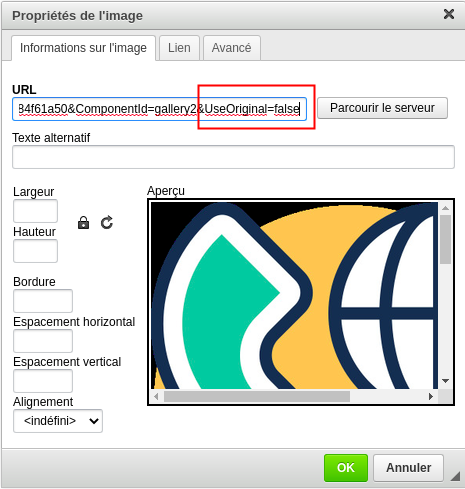
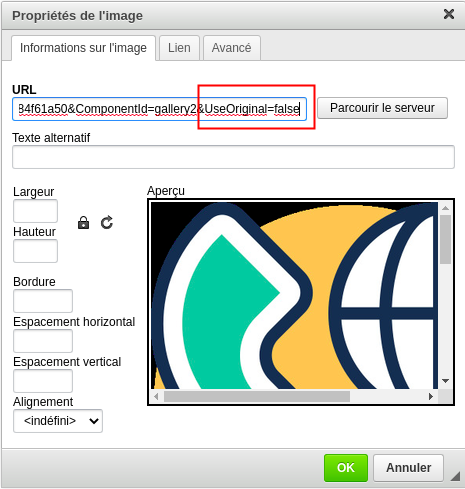
Après avoir inséré l'image de la médiathèque, et si l'image présente une anomalie, double cliquer sur l'image pour faire apparaître les propriétés de l'image, et notamment son URL :

Si cette URL se termine comme le montre l'illustration ci-dessus, essayer de mettre true pour le paramètre UseOriginal (au lieu de false). Ce paramètre est par défaut à la valeur false dans le but de ne pas surcharger le réseau avec des poids importants d'image. Mais lorsque les images sont de petites tailles et d'un poids léger, utiliser l'originale n'a pas vraiment d'impact au niveau des performances d'affichage.