Feature #12713
ferméGestion et applications de modèles
Ajouté par Sebastien Vuillet il y a environ 4 ans. Mis à jour il y a plus de 3 ans.
100%
Fichiers
| homepage.png (34,8 ko) homepage.png | Yohann Chastagnier, 15/12/2021 19:21 | ||
| homepage_menu.png (20 ko) homepage_menu.png | Yohann Chastagnier, 15/12/2021 19:23 | ||
| ddwe.png (67,1 ko) ddwe.png | Yohann Chastagnier, 16/12/2021 10:46 | ||
| image_selector.png (34,7 ko) image_selector.png | Yohann Chastagnier, 16/12/2021 12:08 | ||
| image_selector_goback.png (42,7 ko) image_selector_goback.png | Yohann Chastagnier, 16/12/2021 12:08 | ||
| contribution_component.png (58,7 ko) contribution_component.png | Yohann Chastagnier, 16/12/2021 12:29 | ||
| contribution_component_toolbar.png (15,4 ko) contribution_component_toolbar.png | Yohann Chastagnier, 16/12/2021 12:40 | ||
| ddwe_basket_selection.png (65,6 ko) ddwe_basket_selection.png | Yohann Chastagnier, 16/12/2021 12:40 | ||
| add_to_basket.png (21,9 ko) add_to_basket.png | Yohann Chastagnier, 16/12/2021 16:39 | ||
| basket.png (13,6 ko) basket.png | Yohann Chastagnier, 16/12/2021 16:49 | ||
| basket_list.png (129 ko) basket_list.png | Yohann Chastagnier, 16/12/2021 17:16 |
 Mis à jour par Sebastien Vuillet il y a environ 4 ans
Mis à jour par Sebastien Vuillet il y a environ 4 ans
- Sujet changé de Édition avec grapejs à Édition avec GrapesJS
Actuellement, l’application Newsletter permet la création de page (une page = une parution). S’il est possible de proposer des modèles de mise en page et d’enregistrer une parution comme modèle, l’insertion des contenu est réalisé de manière manuelle (copier/coller de texte – lien, titre et description).
Pour faciliter la création de nouvelles parutions aussi bien dans la structure de la newsletter que dans la gestion des contenus. Un nouvel outil de gestion des templates va être mis en place.
Chaque template fourni sera facilement adaptable:
• ajouter/supprimer un bloc (bandeau, édito, liste de liens...)
• déplacer les blocs entre eux
• ajouter/supprimer un élément dans un bloc.
La newsletter peut être modifiée (structure et contenus). A ce stade, les contenus sont toujours gérés de manière manuelle. Chaque zone pour être constituée d’une liste de blocs Contribution. Chaque bloc sera constitué lui-même des éléments suivants: image, lien, titre et description. Ces éléments pourront être présentés de différentes manières selon la zone.
Afin de simplifier l’insertion des contributions, Silverpeas implémentera un système de panier. L’utilisateur pourra sélectionner des contributions limitées aux publications de l’application GED, aux actualités et aux événements depuis les applications elles-mêmes.
Chaque contribution est caractérisée par un titre, un permalien, une description éventuelle ainsi qu’un visuel. Une fois sa sélection réalisée, il pourra se rendre sur l’application Newsletter de son choix.
Sur chaque bloc contribution, un picto permettra de choisir une contribution du panier précédemment rempli. Le contenu du bloc sera alors automatiquement rempli avec les éléments titre, permalien, description et image. Une fois insérés, les éléments peuvent être modifiés par le contributeur (adaptation du texte si nécessaire par exemple). Le template devra respecter certaines conventions afin que chaque élément d’un bloc contribution puisse être clairement identifié lors de l’insertion depuis le panier. Si une contribution vient à changer, le contenu présent dans la parution ne changera pas (car il s’agit d’une copie d’informations). Des visuels par défaut seront prévus dans le template afin de prévenir le cas des contributions sans visuel.
 Mis à jour par Miguel Moquillon il y a environ 4 ans
Mis à jour par Miguel Moquillon il y a environ 4 ans
- Sujet changé de Édition avec GrapesJS à Gestion et applications de modèles
 Mis à jour par Miguel Moquillon il y a environ 4 ans
Mis à jour par Miguel Moquillon il y a environ 4 ans
- Statut changé de New à In progress...
 Mis à jour par Yohann Chastagnier il y a presque 4 ans
Mis à jour par Yohann Chastagnier il y a presque 4 ans
- Fichier homepage.png homepage.png ajouté
- Fichier homepage_menu.png homepage_menu.png ajouté
- Fichier ddwe.png ddwe.png ajouté
- Fichier image_selector.png image_selector.png ajouté
- Fichier image_selector_goback.png image_selector_goback.png ajouté
- Fichier contribution_component.png contribution_component.png ajouté
- Fichier contribution_component_toolbar.png contribution_component_toolbar.png ajouté
- Fichier ddwe_basket_selection.png ddwe_basket_selection.png ajouté
- Fichier add_to_basket.png add_to_basket.png ajouté
- Fichier basket.png basket.png ajouté
 Mis à jour par Yohann Chastagnier il y a presque 4 ans
Mis à jour par Yohann Chastagnier il y a presque 4 ans
- Fichier basket_list.png basket_list.png ajouté
- % réalisé changé de 0 à 80
- page d'accueil
- gestion du contenu d'une newsletter
- gestion du modèle de newsletter
Une nouvelle fonctionnalité de panier est mise en place.
Application Newsletter¶
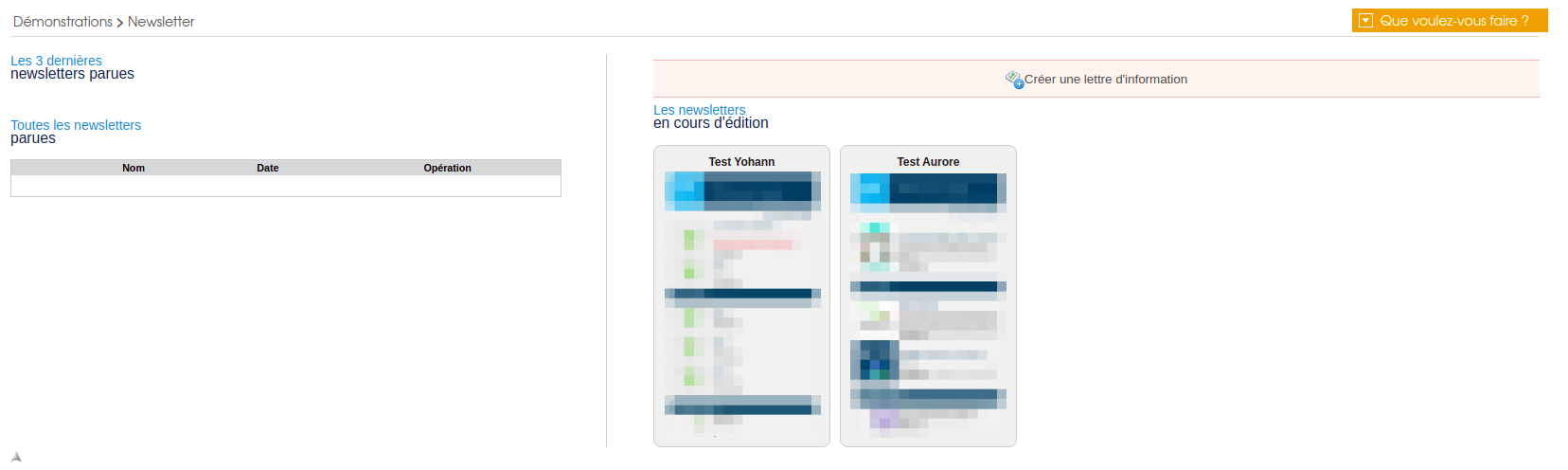
Page d'accueil¶
Utilisateur avec droits d'édition¶

Les N dernières newsletters paruesqui liste les N dernières parutions (sans pagination), où leNest paramétrable dans le fichier de propriétés dédié à l'application (paramètrelastNSentdans $SILVERPEAS_HOME/properties/org/silverpeas/infoLetter/settings/infoLetterSettings.properties)Toutes les newsletters parues, tableau qui liste l'intégralité des newsletters paruesLes newsletters en cours d'éditionqui liste sans pagination toutes les newsletters qui ne sont pas encore parues
Les newsletters des listes non paginées sont visuellement présentées (miniaturisées).
Toutes les newsletters présentées dans cette page peuvent être supprimées.
Celles présentées dans le tableau peuvent être supprimées massivement, comme cela était le cas avant.
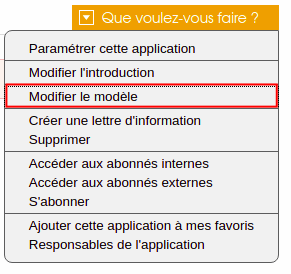
Une nouvelle action Modifier le modèle est présentée dans le menu Que voulez-vous faire ?.
Cette dernière permet d'accéder directement à l'édition du modèle associé à l'instance de l'application Newsletter.

Utilisateur avec droits de lecture uniquement¶
La page d'accueil ne présente pas la partie Les newsletters en cours d'édition par rapport à celle avec les droits d'édition.
Il n'est pas possible d'accéder à la modification du modèle, ni de supprimer une parution.
Le menu Que voulez-vous faire ? donne la possibilité de s'abonner ou de se désabonner de la newsletter.
Gestion du contenu d'une newsletter¶
Seul un utilisateur ayant les droits d'édition peut accéder à cette gestion.
L'onglet affiché par défaut est maintenant celui de Prévisualisation (au lieu de Entête).
Il présente d'une part le rendu de la newsletter, et d'autre part, les fichiers joints à la newsletter qui seront attachés en pièces jointes des mails envoyés.
L'onglet des fichiers joints est supprimé, n'ayant plus d'utilité.
Les actions qui étaient proposées dans l'onglet Entête ont été déplacées vers cet onglet Prévisualisation (Faire paraître la lettre et Enregistrer comme modèle).
Une nouvelle action Repartir du modèle fait son apparition. Une fois cette action validée, le contenu de la newsletter édité jusqu'alors est remplacé intégralement par celui du modèle.
L'onglet Entête reste inchangé (hormis les actions du menu qui ont été déplacées).
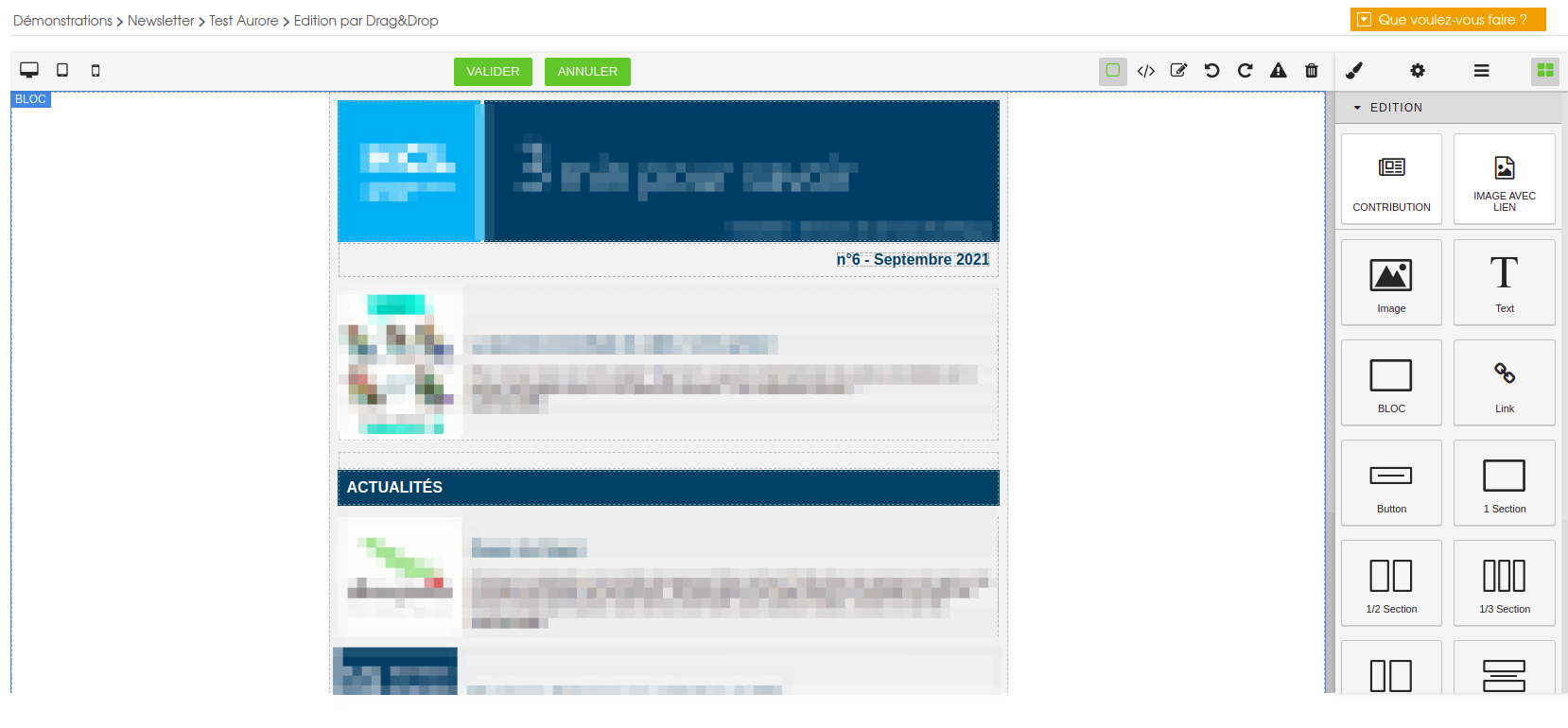
L'onglet Edition, lui, présente un nouvel éditeur de contenu HTML.
Il s'agit d'un éditeur basé sur les manipulations par drag & drop de composants HTML plus ou moins structurés (basé sur GrapesJS).

Dans un processus standard d'utilisation, le contenu d'une newsletter est initialisé à partir du modèle associé à l'instance de l'application.
Ce modèle, qui contient les différents blocs HTML nécessaires, permet à l'utilisateur d'éditer la newsletter en déplaçant et/ou dupliquant ces blocs pour construire le contenu final.
Il peut utiliser l'outillage fourni dans le volet à droite pour ajuster différents paramètres spécifiques à la newsletter en cours d'édition.
Toutes les fonctionnalités de cet éditeur ne vont pas être détaillées dans cette note qui reste une présentation générale.
Le focus est néanmoins fait sur quelques composants centraux.
Les images
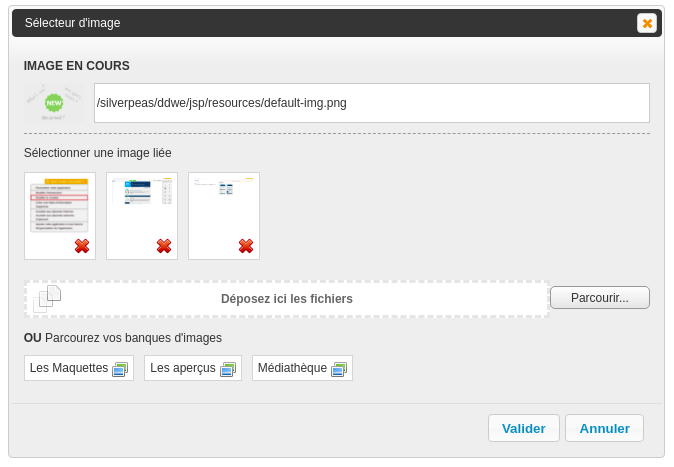
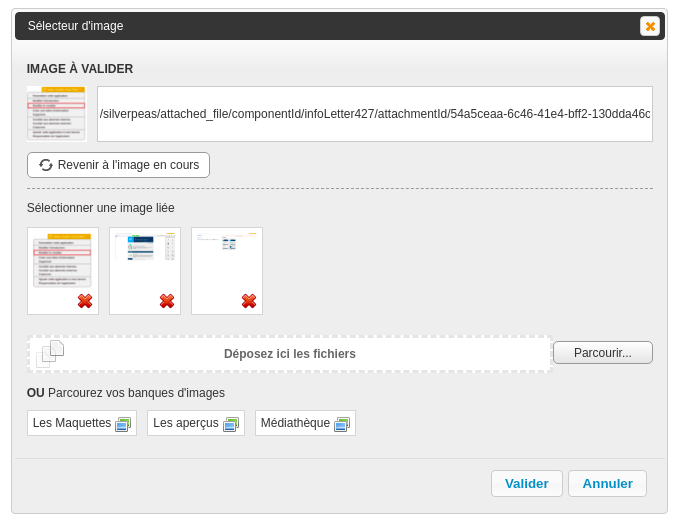
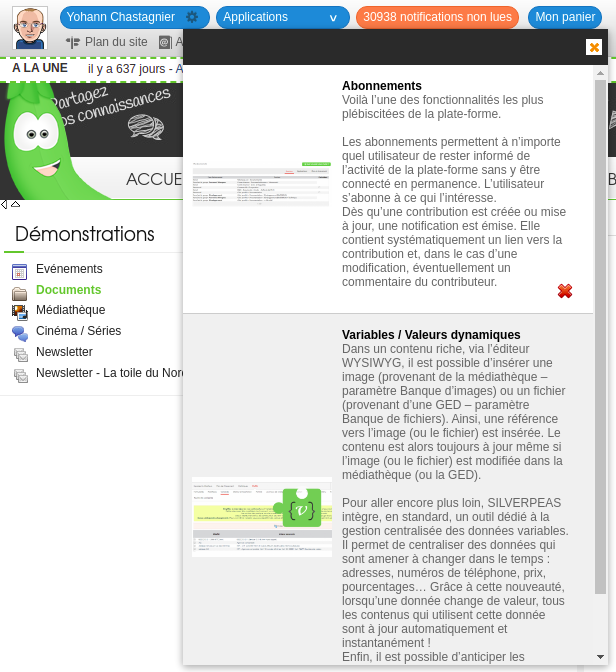
Lorsque l'utilisateur double-clique sur une image, une popin s'ouvre pour lui permettre d'en sélectionner une dans Silverpeas.

Elle présente l'URL de l'image en cours affichée dans un champs de saisie. Ce dernier peut être modifié directement par une URL qui pointe vers une autre image.
Il est également possible de télécharger des images qui seront liées au contexte de la newsletter. Ces dernières peuvent ensuite être sélectionnées.
Et puis il est aussi possible, s'il en existe, d'accéder aux banques d'images de la plate-forme Silverpeas.
Lorsque le champ de saisie de l'URL de l'image change, un bouton apparaît pour permettre à l'utilisateur de revenir sur l'URL initiale :

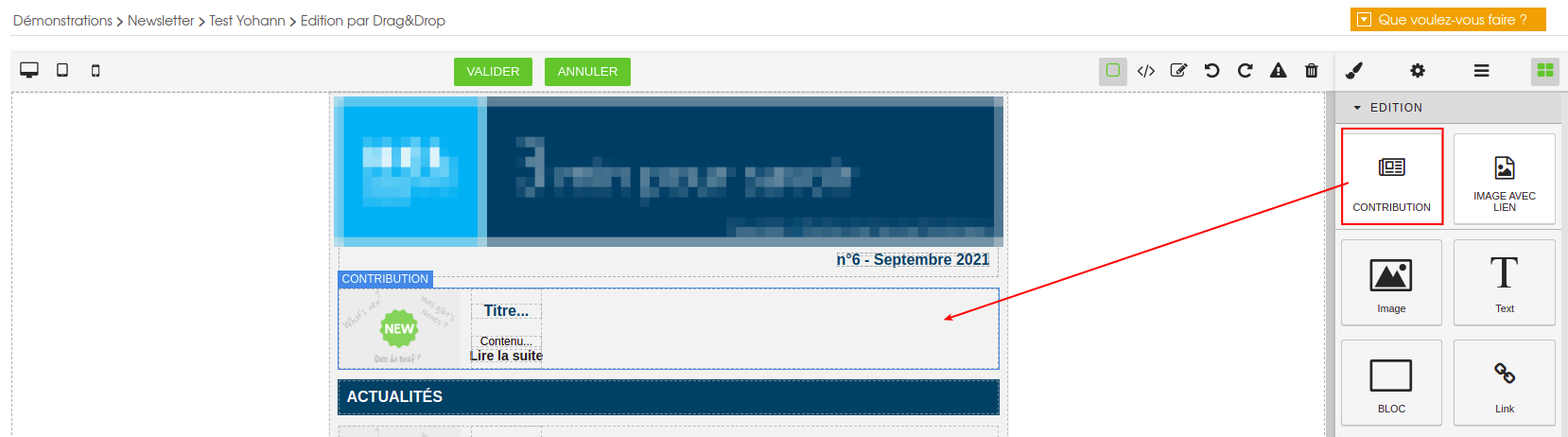
Le composant CONTRIBUTION
Le composant CONTRIBUTION est un bloc HTML composé d'une image, d'un titre, d'une description et d'un lien.

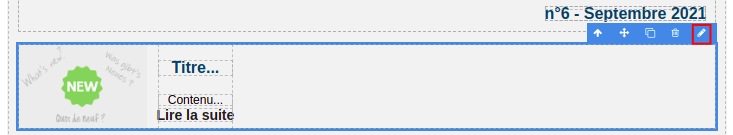
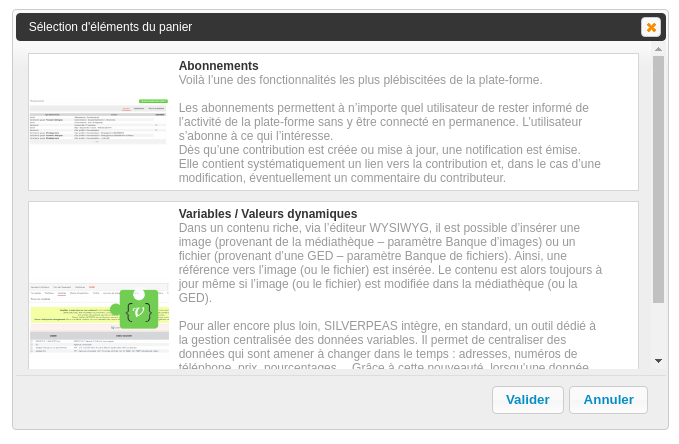
Pour compléter plus rapidement le contenu d'un bloc CONTRIBUTION, après avoir sélectionné le bloc, l'utilisateur peut cliquer sur l'icône crayon pour ouvrir une popin qui présente des contributions contenues dans le panier (nouvelle fonctionnalité détaillée plus loin dans cette note).


Lorsque l'utilisateur sélectionne une contribution dans la popin et la valide, les éléments de cette-ci sont reportés dans les éléments respectifs du bloc en cours sélectionné. Pour aller plus vite, l'utilisateur peut aussi double cliquer sur une contribution pour valider automatiquement son choix (sans passer par le bouton Valider).
Dès lors que le contenu de la contribution dans le panier est inséré dans la newsletter, ce contenu n'a plus aucun lien avec la contribution. C'est à dire que si dans le temps, le titre, la description ou même la vignette de la contribution évoluent, ces derniers ne sont pas reportés automatiquement dans la newsletter.
Gestion du modèle de newsletter¶
Seul un utilisateur ayant les droits d'édition peut accéder à cette gestion.
L'idée de modèle de newsletter avant ces travaux était de partir d'une newsletter existante en la définissant comme modèle.
L'idée aujourd'hui est de constituer un modèle de newsletter qui propose différents blocs de présentation que l'utilisateur pourra, lors de l'édition du contenu de newsletter, manipuler facilement grâce aux fonctionnalités de déplacement et duplication (notamment) offertes par l'éditeur Drag & Drop.
Le modèle devient en quelque sorte une bibliothèque des différentes possibilités de présentation de bloc d'informations.
C'est pour cela que la possibilité de modifier le modèle a été introduite, et qu'à terme, la fonctionnalité d'enregistrer une newsletter comme modèle devrait devenir obsolète.
L'éditeur proposé par l'interface pour modifier le modèle est identique a celui présenté pour l'édition d'une newsletter.
Les newsletters en cours d'édition déjà existantes¶
Il y a une rupture de gestion entre l'éditeur WYSIWYG (CKeditor) et le nouvel éditeur Drag & Drop.
De fait, et avant la mise en place de la nouvelle version de l'application Newsletter, il est conseillé de ne plus avoir de newsletter en cours d'édition. Aussi, ce coup-ci après mise en place, il est conseillé de modifier le modèle pour le redéfinir dans son intégralité.
Ceci étant, les contenus WYSIWYG réalisés avant cette évolution seront quand même présentés au sein de l'éditeur Drag & Drop, mais les facilités offertes par les composants décrits dans les points précédents ne seront pas possibles.
La fonctionnalité de panier¶
La mise en place de cette nouvelle fonctionnalité a été impulsé par l'objectif de rendre le plus souple possible l'alimentation en contenu des blocs d'information d'une newsletter.
Une fois que l'utilisateur a mis dans son panier différentes contributions sélectionnées au cours de sa navigation dans Silverpeas, il peut les utiliser dans l'édition d'une newsletter grâce au composant CONTRIBUTION détaillé dans les points précédents.
Mais demain, d'autres applications pourraient elles aussi utiliser ce mécanisme de panier, mais pas dans les mêmes objectifs.
C'est pourquoi, elle a été pensée comme un module transverse à la plate-forme Silverpeas.
Dés lors qu'une contribution est ajoutée au panier, ce dernier apparaît dans l'interface à côté de l'indicateur des notifications de l'utilisateur.

L'utilisateur peut cliquer sur Mon panier pour ouvrir la fenêtre qui liste les éléments qui ont été ajoutés au panier.

Depuis cette liste, l'utilisateur a la possibilité de retirer chacun des éléments.
Seules les applications GED, Actualités et Almanach utilisent aujourd'hui cette fonctionnalité transverse.
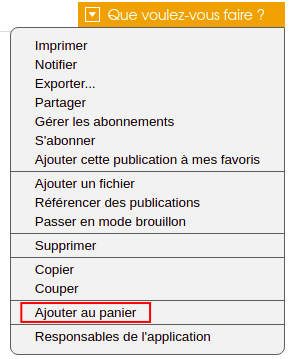
Pour chacune des contributions gérées par ces applications, l'action Ajouter au panier apparaît dans le menu Que voulez-vous faire ? de la page de visualisation de la contribution.
Par exemple pour une publication de la GED :

Il est également possible d'en ajouter plusieurs à la fois au panier depuis un dossier d'une instance de GED.
Les éventuelles mises à jour de contribution apparaissent dans le panier.
Lorsque l'utilisateur se déconnecte de Silverpeas, sont éventuel panier est détruit.
 Mis à jour par Yohann Chastagnier il y a presque 4 ans
Mis à jour par Yohann Chastagnier il y a presque 4 ans
- Statut changé de In progress... à Resolved
- % réalisé changé de 80 à 100
 Mis à jour par Yohann Chastagnier il y a presque 4 ans
Mis à jour par Yohann Chastagnier il y a presque 4 ans
- Statut changé de Resolved à Closed
Intégré en 6.3
 Mis à jour par Yohann Chastagnier il y a plus de 3 ans
Mis à jour par Yohann Chastagnier il y a plus de 3 ans
Petits ajustements au niveau du menu QVVF.
L'action d'ajouter au panier n'est pas présentée si aucun service ne peut l'utiliser vis-à-vis de l'utilisateur courant.
 Mis à jour par Yohann Chastagnier il y a environ 3 ans
Mis à jour par Yohann Chastagnier il y a environ 3 ans
- Lié à Bug #13364: Il arrive parfois que le contenu d'une newsletter ne s'affiche plus en édition, voire en prévisualisation ajouté