Feature #13206
ferméSupport des images au format .webp
100%
Description
Format d'image apportée par Google.
Même en modifiant mime_type.properties
il n'est pour l'instant pas possible d'ajouter une image .webp dans un contenu wysiwyg ou dans une médiathèque.
Fichiers
 Mis à jour par Nicolas Eysseric il y a plus de 3 ans
Mis à jour par Nicolas Eysseric il y a plus de 3 ans
- Version cible changé de Version 6.3 à Version 6.4
 Mis à jour par Yohann Chastagnier il y a environ 3 ans
Mis à jour par Yohann Chastagnier il y a environ 3 ans
- Assigné à mis à Yohann Chastagnier
 Mis à jour par Yohann Chastagnier il y a environ 3 ans
Mis à jour par Yohann Chastagnier il y a environ 3 ans
- Statut changé de New à In progress...
 Mis à jour par Yohann Chastagnier il y a presque 3 ans
Mis à jour par Yohann Chastagnier il y a presque 3 ans
- Fichier myProfile_add.png myProfile_add.png ajouté
- Fichier myProfile_add_selected.png myProfile_add_selected.png ajouté
- Fichier myProfile_modify_cancel_selected.png myProfile_modify_cancel_selected.png ajouté
- Fichier thumbnail_crop_button.png thumbnail_crop_button.png ajouté
- Fichier thumbnail_crop_popin.png thumbnail_crop_popin.png ajouté
- Fichier thumbnail_crop_result.png thumbnail_crop_result.png ajouté
- Fichier blog_customization_popin.png ajouté
- Statut changé de In progress... à Resolved
- % réalisé changé de 0 à 100
Le format est maintenant pris en charge dans Silverpeas.
Il a également été question, dans le travail réalisé pour ce REDMINE, de centraliser le plus possible la gestion de sélection d'une image sur le PC dans un formulaire HTML.
Editeur WYSIWYG¶
Il était possible d'intégrer une image webp dans un contenu WYSIWYG en passant par la fonctionnalité Ajouter une image de l'éditeur CKEditor.
Il est maintenant possible de réaliser un drag & drop d'une telle image directement dans la zone d'édition de CKEditor.
A cette occasion, CKEditor a été mis à jour (4.16.2 à 4.20.1).
Avatar du profil¶
Le nouveau format est maintenant bien pris en compte et la popin permettant de mettre à jour son avatar a évoluée pour utiliser un nouveau composant Silverpeas réalisé avec VueJS :
<silverpeas-image-file-input>
Ce nouveau composant permet de centraliser le comportement de sélection d'une image.
Lors de la première modification de son avatar :
Lorsque l'utilisateur a sélectionné une image, ou si l'utilisateur avait déjà un avatar d'enregistré, la popin présente un aperçu de l'image :
Il y a également la possibilité de supprimer l'image.
Dans le cas où un avatar existait déjà (dans les données serveur), après que l'utilisateur ait sélectionné une nouvelle image, il y a le bouton Retour qui permet d'abandonner sa sélection pour revenir à l'image précédente :
La nouvelle image ou la suppression de l'image ne sont prises en compte que lorsque l'utilisateur clique sur le bouton Valider.
Les vignettes¶
La manière de manipuler la vignette d'une actualité ou d'une publication de la GED a été revue sur 2 points :- prise en charge du nouveau format
- meilleure intégration d'un point de vue transactionnel : en effet, aussi bien dans la modification d'une actualité ou que dans celle de l'entête d'une publication de la GED, les actions sur la vignette sont tantôt validées sur validation de la contribution elle-même (ajout, changement d'image), tantôt validées directement sans même valider la contribution (recadrage ou suppression)
Les actions sur les vignettes sont maintenant toutes validées lors de la validation de la contribution.
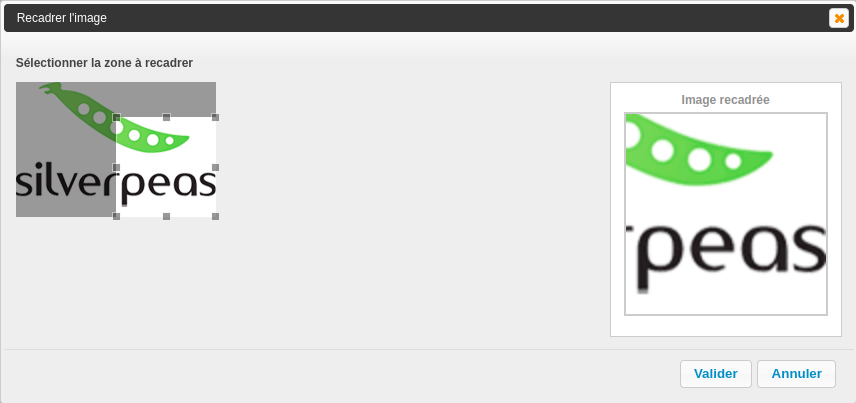
Le composant <silverpeas-image-file-input> est utilisé ici avec la fonctionnalité de recadrage :
Lorsque l'utilisateur clique sur le bouton Recadrer, une popin dédiée s'affiche :
Après validation du recadrage, l'utilisateur revient sur l'écran de modification de la contribution avec l'image recadrée (les données n'ont toujours pas été sauvegardées sur le serveur) :
Le résultat de toutes les actions effectuées au niveau de la vignette est enregistré lors de la validation de la contribution.
Remarque :
Le nouveau composant est utilisé dans un mode où il est possible de sélectionner une image depuis une ou plusieurs banques d'images de Silverpeas s'il en existe.
La personnalisation d'un blog¶
La fonctionnalité de personnalisation d'un blog a également été revue pour prendre en compte le nouveau format d'image.
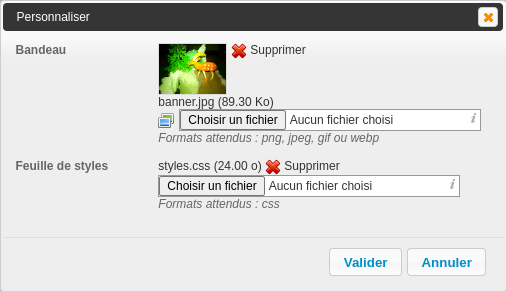
Cela a été l'occasion d'utiliser le nouveau composant détaillé dans les points précédents et d'en créer un nouveau dédié à la sélection de fichier :
<silverpeas-file-input>
Les composants sont utilisés ici dans un mode où le nom du fichier et sa taille en mémoire sont présentés.
La fonctionnalité de recadrage n'est pas sollicitée :
Les images de la médiathèque¶
Le nouveau format est maintenant bien pris en compte dans La médiathèque.
PRs :
 Mis à jour par Yohann Chastagnier il y a presque 3 ans
Mis à jour par Yohann Chastagnier il y a presque 3 ans
- Fichier blog_customization_popin.png blog_customization_popin.png ajouté
 Mis à jour par Yohann Chastagnier il y a presque 3 ans
Mis à jour par Yohann Chastagnier il y a presque 3 ans
- Fichier
blog_customization_popin.pngsupprimé
 Mis à jour par Miguel Moquillon il y a presque 3 ans
Mis à jour par Miguel Moquillon il y a presque 3 ans
- Statut changé de Resolved à Integration in progress...
 Mis à jour par Miguel Moquillon il y a presque 3 ans
Mis à jour par Miguel Moquillon il y a presque 3 ans
- Statut changé de Integration in progress... à Closed
J'ai intégré la feature. Toutefois, des améliorations sont nécessaires et pourraient faire l'objet d'une autre feature :
- Lorsque l'on modifie une image, on peut revenir en arrière avec le bouton vert précédent. Mais on ne peut pas revenir en avant si finalement on change d'avis. Ceci peut être utile lorsque l'utilisateur a envie de comparer à l'affichage l'image d'avant avec celle nouvellement choisie. Il serait bien de proposer aussi un bouton vert suivant lorsque l'utilisateur est sur l'image précédente.
- Il est dommage que l'on ne puisse recadrer sa photo de profil comme avec n'importe quel outil moderne actuel
- La photo de profil choisie n'est pas affichée correctement sur la page de profil de l'utilisateur : elle est rognée ! Ce qui donne une fausse information à l'utilisateur comme quoi son image de profil va être rognée dans tout Silverpeas (ce qui n'est pas le cas : dans l'annuaire elle est rognée, mais partout ailleurs elle est ... déformée !). Pour éviter ce genre de déboire, il faudrait permettre à l'utilisateur de recadrer sa photo de profil (voir point précédent).