Feature #3687
ferméDiaporama
100%
Description
Silverpeas propose déjà la fonctionnalité Diaporama qui permet de faire défiler automatiquement les images les unes après les autres.
Elle est disponible depuis le menu *Que voulez-vous faire ? de chaque image.
Cette évolution doit permettre aux utilisateurs de lancer le diaporama directement depuis l'album (sans avoir besoin d'être sur une image). Pour cela, l'opération Diaporama sera ajoutée au menu des albums. Un diaporama moderne sera affiché.
Fichiers
 Mis à jour par Nicolas Eysseric il y a environ 13 ans
Mis à jour par Nicolas Eysseric il y a environ 13 ans
- Statut changé de New à Assigned
- Assigné à mis à Yohann Chastagnier
Cette évolution s'inscrit dans une démarche plus globale de refonte ergonomique de cette application...
 Mis à jour par Nicolas Eysseric il y a environ 13 ans
Mis à jour par Nicolas Eysseric il y a environ 13 ans
A l'occasion de cette évolution, il est nécessaire de mettre en place un nouveau service REST de consultation des images d'un album. Par défaut, les images de la prévisualisation seront fournies (pour un temps de réponse optimal). Le service pourra retourner les images dans leur format d'origine.
 Mis à jour par Yohann Chastagnier il y a environ 13 ans
Mis à jour par Yohann Chastagnier il y a environ 13 ans
- Statut changé de Assigned à Resolved
La fonctionnalité de diaporama est accessible depuis la visualisation du contenu d'un album (via le menu) ou depuis la visualisation d'une photo (via le menu ou en cliquant directement sur la photo). Dans le deuxième cas, il démarre à partir de la photo en question.
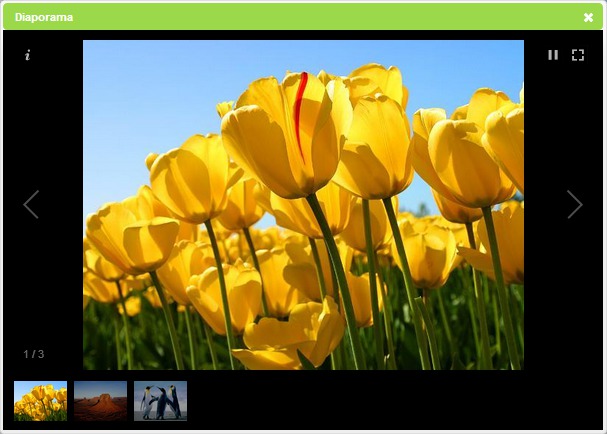
Lorsque l'utilisateur demande le diaporama, ce dernier se lance d'abord en mode prévisualisation, au sein d'une popup (l'utilisateur ne change pas d'écran). C'est à dire que les photos qui défilent ne sont en réalité pas les originales mais des versions allégées (résolution inférieure notamment). Une notification d'information indique à l'utilisateur que le diaporama est en lecture.


Affichage :
- image au centre : l'image en basse résolution
- barre de photos miniatures en bas : l'ensemble des photos contenues dans le diaporama sont affichées en ligne
- icône "i" : permet d'accéder aux informations de titre et de description de la photo en cours d'affichage
- icône "lecture/pause" : permet de gérer la lecture du diaporama
- icône "taille normale" : permet de gérer le mode d'affichage du diaporama
- compteur en bas à gauche : indique la position de la photo en cours par rapport au nombre de photos au total
- flèche gauche : permet d'accéder à la photo précédente ou à la dernière photo si la photo en cours est la première du diaporama
- flèche droite : permet d'accéder à la photo suivante ou à la première photo si la photo en cours est la dernière du diaporama
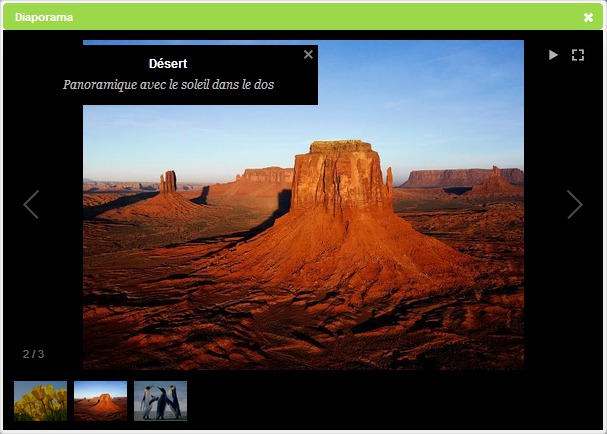
- clique sur l'icône "i" : le titre et la description de la photo s'affichent dans un cadre en haut du diaporama. Il suffit de cliquer dans ce cadre pour refermer cette boîte d'informations
- touche "i" : le titre et la description de la photo s'affichent ou disparaissent
- clique sur l'icône "lecture/pause" : bascule en lecture ou pause le diaporama
- touche "espace" : bascule en lecture ou pause le diaporama
- clique sur l'icône "taille normale" : affiche le diaporama en mode "Taille normale"
- touche "entrée" : affiche le diaporama en mode "Taille normale"
- touche "échap" : termine le diaporama (il n'est plus affiché)
- clique sur flèche gauche ou droite (avec la souris sur le diaporama) : permet de naviguer entre les photos. Ces deux actions mettent automatiquement le diaporama en pause
- clique sur une des photos en miniature : le diaporama se positionne alors sur la photo sélectionnée. Cette action met automatiquement le diaporama en pause
- touches flèche gauche ou droite : permettent de naviguer entre les photos
- clique sur la photo : permet à l'utilisateur de se diriger vers le détail des informations de la photo en cours (le diaporama se termine et n'est plus affiché)

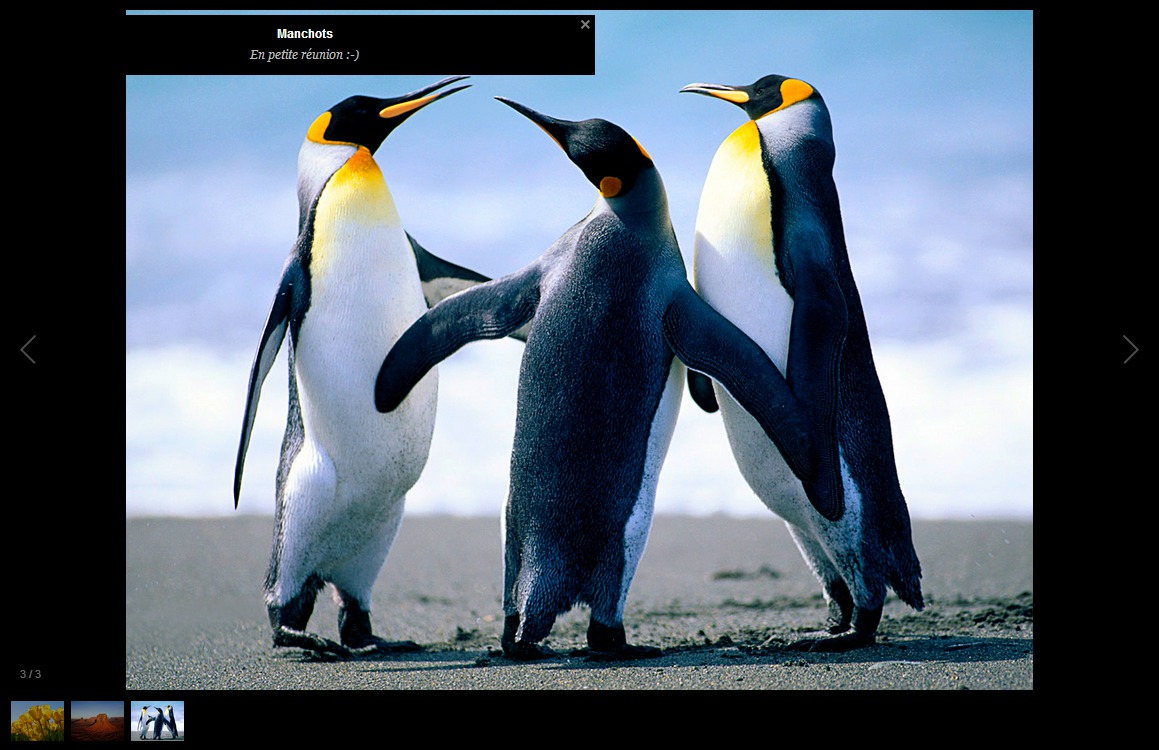
Affichage :
- image au centre : l'image dans sa résolution d'origine et redimensionnée automatiquement pour s'adapter à la hauteur et à la largeur d'affichage
- barre de photos miniatures en bas : l'ensemble des photos contenues dans le diaporama sont affichées en ligne
- icône "i" en haut à gauche : permet d'accéder aux informations de titre et de description de la photo en cours d'affichage
- compteur en bas à gauche : indique la position de la photo en cours par rapport au nombre de photos au total
- flèche gauche : permet d'accéder à la photo précédente ou à la dernière photo si la photo en cours est la première du diaporama.
- flèche droite : permet d'accéder à la photo suivante ou à la première photo si la photo en cours est la dernière du diaporama
- clique sur l'icône "i" : le titre et la description de la photo s'affiche dans un cadre en haut du diaporama. Il suffit de cliquer dans ce cadre pour refermer cette boîte d'informations
- touche "i" : le titre et la description de la photo s'affichent ou disparaissent
- touche "espace" : bascule en lecture ou pause le diaporama
- touche "échap" ou "entrée" : affichent le diaporama en mode "Taille réduite"
- clique sur flèche gauche ou droite (avec la souris sur le diaporama) : permettent de naviguer entre les photos. Ces deux actions mettent automatiquement le diaporama en pause
- clique sur une des photos en miniature : le diaporama se positionne alors sur la photo sélectionnée. Cette action met automatiquement le diaporama en pause
- touches flèche gauche ou droite : permettent de naviguer entre les photos
- clique sur la photo : permet à l'utilisateur de se diriger vers le détail des informations de la photo en cours (le diaporama se termine et n'est plus affiché)
- lorsque l'utilisateur entre en mode "Taille normale"

- lorsque le diaporama bascule en lecture

- lorsque le diaporama bascule en pause

A l'occasion de la mise en place de ce nouveau système de diaporama, deux WEB Services REST sont mis en place
Album et son contenu photos (méthode HTTP GET)
[DOMAINE SERVEUR]/[CONTEXT APPLICATION]/services/gallery/{instance d'application}/albums/{id de l'album}Exemple :
http://www.myserver.com/silverpeas/services/gallery/gallery50/albums/7
La réponse de ce service est de type JSon. Elle contient notamment dans sa structure l'attribut photos qui est un tableau contenant l'ensemble des informations de photos (structurées de la même manière que dans la réponse du service indiqué ci-après). Ce tableau est indexé avec les identifiants des photos elles-mêmes. Photo et ses informations (méthode HTTP GET)
[DOMAINE SERVEUR]/[CONTEXT APPLICATION]/services/gallery/{instance d'application}/albums/{id de l'album}/photos/{id de la photo}Exemple :
http://www.myserver.com/silverpeas/services/gallery/gallery50/albums/7/photos/563
La réponse de ce service est de type JSon. Elle contient notamment les informations suivantes :
- url : l'url permettant d'accéder à la photo dans sa taille originale
- previewUrl : l'url permettant d'accéder à la photo dans sa taille réduite, celle de prévisualisation
 Mis à jour par Yohann Chastagnier il y a presque 13 ans
Mis à jour par Yohann Chastagnier il y a presque 13 ans
- Fichier diaporama-taille_reduite.jpg diaporama-taille_reduite.jpg ajouté
- Fichier diaporama-taille_reduite_2.jpg diaporama-taille_reduite_2.jpg ajouté
- Fichier diaporama-taille_normale.jpg diaporama-taille_normale.jpg ajouté
- Fichier diaporama-notification_taille_normale.jpg diaporama-notification_taille_normale.jpg ajouté
- Fichier diaporama-notification_lecture.jpg diaporama-notification_lecture.jpg ajouté
- Fichier diaporama-notification_pause.jpg diaporama-notification_pause.jpg ajouté
 Mis à jour par Nicolas Eysseric il y a presque 13 ans
Mis à jour par Nicolas Eysseric il y a presque 13 ans
- Statut changé de Resolved à Closed
- % réalisé changé de 0 à 100
OK. Validé et intégré.