Feature #5710
ferméGlisser / déposer en HTML5
100%
Description
Google a supprimé le protocole NPAPI sur sa dernière version de Chrome (35) sous Linux.
Cela signifie que JAVA ne PEUT pas être installé sur cette version de navigateur (ni OpenJDK, ni IcedTea, ni Oracle Java)
http://guaranteedtofail.com/chrome-35-and-java/
https://code.google.com/p/chromium/issues/detail?id=375909
Un passage à HTML5 pour le glisser/déposer ferait également gagner pas mal de temps en support client.
Fichiers
 Mis à jour par Sebastien Vuillet il y a plus de 11 ans
Mis à jour par Sebastien Vuillet il y a plus de 11 ans
Une généralisation du glisser/déposer en HTML5 à tout Silverpeas serait une bonne chose.
 Mis à jour par Anonyme il y a plus de 11 ans
Mis à jour par Anonyme il y a plus de 11 ans
Ce sera effectivement intéressant lorsque Silverpeas ne maintiendra plus IE8 et IE9...
[http://html5test.com/compare/browser/mybrowser/ie-8/ie-9/ie-10.html]
 Mis à jour par Sebastien Vuillet il y a plus de 11 ans
Mis à jour par Sebastien Vuillet il y a plus de 11 ans
Je pense que l'on ne peut pas se privé de Chrome qui est devenu un navigateur incontournable.
Je pense qu'il faudrait mettre en place un mécanisme de détection pour utiliser soit le HTML5 soit l'applet Java.
 Mis à jour par Umar Raad il y a plus de 10 ans
Mis à jour par Umar Raad il y a plus de 10 ans
Bonjour,
Je ne peux que plussoyer en ce sens.
Avec les nouvelles versions de la JRE, la gestion de la sécurité de plus en plus restrictive dans Java et mon expérience d'environnement hétérogène je peux vous confirmer que l'utilisation de l'applet devient de plus en plus laborieuse.
Soit il faut passer par des configurations à rallonges et gestion d'exception pour n'avoir "qu'un seul" message d'avertissement lors de l'exécution de l'applet, soit on se retrouve,au mieux, avec une multitude d'alertes et au pire avec un applet complètement bloqué (cas de moins en moins rare).
Dans mon cas en particulier j'ai encore pu constater d'autres effets de bords liés à l'utilisation d'un reverse proxy.
Au rythme ou la sécurité évolue dans la JRE, vous risquez rapidement de vous trouvez avec des clients ne pouvant plus du tout utiliser l'applet.
Cordialement,
Umar
 Mis à jour par Nicolas Eysseric il y a plus de 10 ans
Mis à jour par Nicolas Eysseric il y a plus de 10 ans
- Statut changé de New à Assigned
- Assigné à mis à Yohann Chastagnier
- Priorité changé de Normal à High
- Version cible mis à Version 5.15
Cela devient en effet vital.
Nous ne pouvons pas nous permettre de supporter deux modes de glisser/déposer.
Pour cette raison, l'applet sera purement et simplement abandonnée.
Seuls les contributeurs sous Internet Explorer 9- devront changer leurs habitudes et utiliser un navigateur moderne (IE9+, Firefox, Chrome...).
Pour tous les autres (soit la grande majorité), cela sera très bénéfique.
 Mis à jour par Yohann Chastagnier il y a plus de 10 ans
Mis à jour par Yohann Chastagnier il y a plus de 10 ans
- Statut changé de Assigned à In progress...
 Mis à jour par Nicolas Eysseric il y a plus de 10 ans
Mis à jour par Nicolas Eysseric il y a plus de 10 ans
- Lié à Bug #6518: Drag & Drop applet bloquée si utilisé derrière un reverse proxy avec certificat commercial ajouté
 Mis à jour par Yohann Chastagnier il y a plus de 10 ans
Mis à jour par Yohann Chastagnier il y a plus de 10 ans
- Fichier kmelia_dd_avant_fermé.png kmelia_dd_avant_fermé.png ajouté
- Fichier kmelia_dd_avant_ouvert.png kmelia_dd_avant_ouvert.png ajouté
- Fichier kmelia_dd_new_envoi_en_cours.png kmelia_dd_new_envoi_en_cours.png ajouté
- Fichier kmelia_dd_new_help.png kmelia_dd_new_help.png ajouté
- Fichier kmelia_dd_new_help_info.png kmelia_dd_new_help_info.png ajouté
- Fichier kmelia_dd_new_options_toutes.png kmelia_dd_new_options_toutes.png ajouté
- Fichier kmelia_dd_new_options_toutes_autre.png kmelia_dd_new_options_toutes_autre.png ajouté
- Fichier kmelia_dd_new_survol.png kmelia_dd_new_survol.png ajouté
- Fichier kmelia_dd_new_verification_erreurs.png kmelia_dd_new_verification_erreurs.png ajouté
- Fichier kmelia_parameters_dd_activation.png kmelia_parameters_dd_activation.png ajouté
Comme prévu, l'applet java qui permet de réaliser des opérations de glisser/déposer de fichiers a été supprimée, cela au profit d'un mécanisme réalisé en HTML5 et Javascript en interaction avec un Web Service REST centralisé d'envoi de fichiers (ou plutôt de réception de fichiers).
Le plugin¶
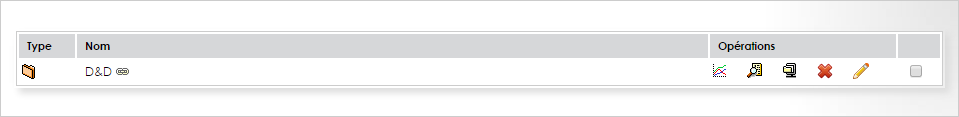
Avant
Pour des raisons ergonomiques et de performances, l'applet java n'était pas exposée directement lors de l'arrivée de l'utilisateur sur la page.
D'abord était présenté un lien:

Ce dernier cliqué, apparaissait alors la zone (ou les zones) de glisser/déposer.

Maintenant
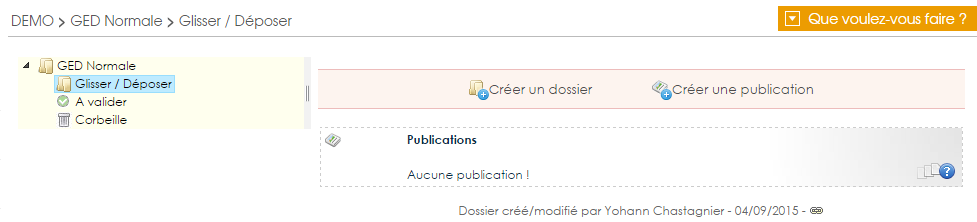
La zone de glisser/déposer est directement activée lorsque l'utilisateur arrive sur la page. Cette zone correspond en réalité à une zone fonctionnelle déjà présentée à l'écran.
Par exemple, dans la GED, pour le glisser/déposer qui aboutit à la création de publications, la zone de dépôt est celle de la liste des publications dans l'explorateur.
Lorsque l'utilisateur amène le curseur de la souris au dessus d'une zone prise en charge par le plugin, une icône d'aide apparaît et les bordures de la zone de dépôt deviennent des pointillés :

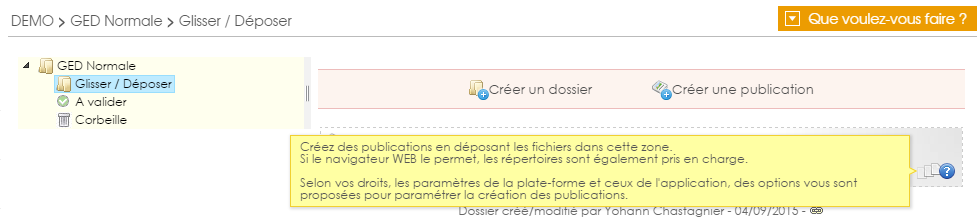
S'il amène le curseur de la souris sur l'icône d'aide, alors apparaît une info-bulle dont le contenu est plus ou moins différent selon les applications et le contexte d'utilisation :

Lorsque l'utilisateur est en train d'effectuer un glisser/déposer et que le curseur de la souris passe au dessus de la zone de dépôt, cette dernière est mise en évidence :

L'utilisateur sait alors qu'il peut relâcher le bouton de la souris pour déposer ses fichiers et répertoires.
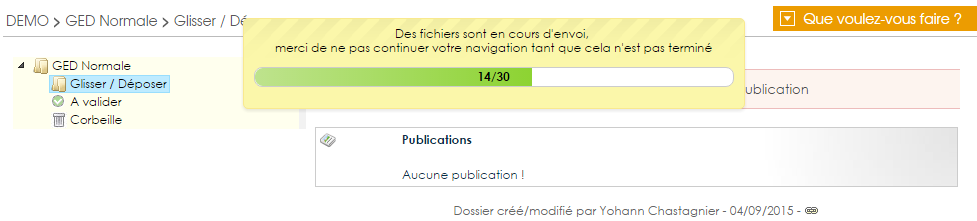
Dès lors que l'envoi des fichiers commence, une notification informative apparaît pour donner à l'utilisateur un aperçu d'avancement de son envoi :

La barre de progression en elle même est une représentation du volume de données envoyées par rapport au volume de données total à envoyer.
Les données numériques lisibles dans la barre représentent elles le nombre de fichiers envoyés par rapport au nombre total de fichiers à envoyer.
Pendant que l'envoi est en cours, il est possible de déposer d'autres fichiers, ces derniers sont ajoutés aux autres en cours d'envoi et seront traités en même temps une fois que tous les fichiers auront été envoyés. Les informations d'aperçu d'avancement sont alors mises à jour.
L'envoi d'un fichier se passe en deux temps.
Dans un premier, quelques vérifications sont effectuées à partir des caractéristiques du fichier (mime-type, taille, ...) afin de prévenir le plus tôt possible de son impossibilité d'envoi, et donc, pour éviter un éventuel transfert significatif de données sans intérêt. Aujourd'hui, deux vérifications sont systématiquement faites :- taille maximum d'un fichier envoyé vers le serveur : le fichier de propriété ${SILVERPEAS_HOME}/properties/org/silverpeas/util/uploads/uploadSettings.properties contient le paramètre MaximumFileSize qui définit, en octets, la taille maximum qu'un fichier envoyé vers le serveur peut avoir
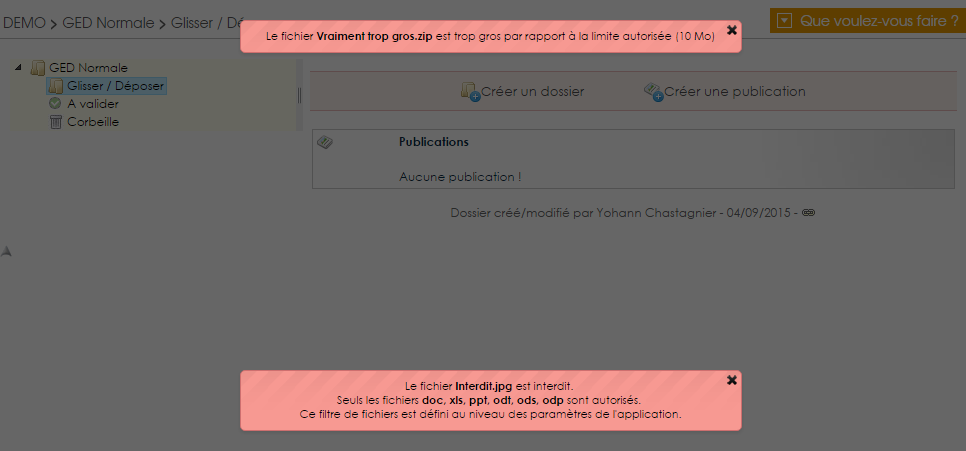
- type du fichier autorisé : défini par les paramètres applicatifs Extension(s) autorisée(s) ou Extension(s) interdite(s) cf. Interdire certains types de fichier (uniquement dans la GED pour le moment)
La capture d'écran suivante donne un aperçu graphique du retour d'erreur de ces deux vérifications :

Dans un deuxième temps, et s'il n'y a pas eu d'erreur lors de la vérification du fichier, ce dernier est envoyé au serveur. Une fois complètement transmis, les vérifications précédemment décrites sont à nouveau effectuées.
A la fin, Lorsque tous les fichiers ont été envoyés, la fonctionnalité appelante peut continuer son traitement et possède une référence sur l'envoi de fichiers effectué.
Chacune de ces fonctionnalités sont décrites plus loin dans cette note.
- il est ignoré s'il en existe un en cours d'écriture sur le serveur
- il écrase le précédent
- une session multi-fichiers : cette session commence lors de l'envoi du premier fichier d'un lot et se termine lorsque le dernier fichier du lot est complètement envoyé. Tant que cette session n'est pas terminée, tous les fichiers déposés dans la zone sont ajoutés au lot de fichiers de la session. C'est le mode systématiquement utilisé depuis nos applications
- une session par fichier : ici une session est créée par fichier envoyé (cependant, l'aperçu d'avancement agrège toutes les informations d'envoi). Ce mode n'est pas encore utilisé
Les applications impactées¶
La GED¶
Dans cette application, le glisser/déposer est utilisé pour créer des publications avec fichiers joints directement dans le dossier en cours sélectionné.
Il permet également, aux gestionnaires uniquement, de créer automatiquement des dossiers avec publications lorsque des répertoires sont déposés.
Il est activé si le paramètre glisser/déposer est coché et si le droit de l'utilisateur sur l'application est supérieur ou égal à celui de rédacteur.

Bien sûr, il faut également que le paramètre Fichier joints soit coché puisque le glisser/déposer consiste à créer automatiquement des publications à partir de fichiers envoyés.
Cas d'un gestionnaire
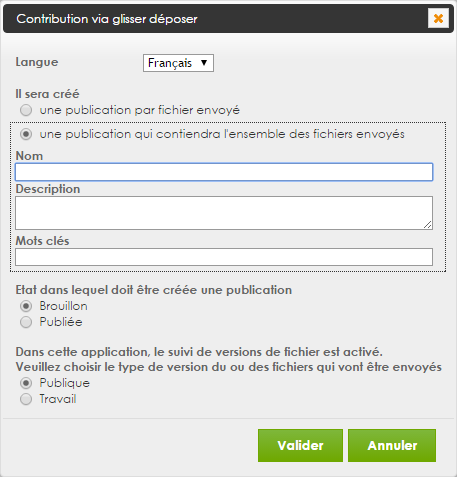
Selon le contexte, avant l'envoi réel du premier fichier d'une session, plus ou moins d'options sont présentées au gestionnaire.
La capture d'écran ci-dessous présente l'intégralité des options possibles :


- Langue est présentée lorsque Silverpeas fonctionne dans un mode où le contenu peut être présenté dans plusieurs langues
- Il sera créé est présentée lorsque le gestionnaire dépose plusieurs fichiers sans déposer de répertoire. Elle permet de choisir entre :
- la création d'une publication par fichier envoyé. Dans ce cas, le nom du fichier est utilisé pour le nom de la publication. Si des metadata titre et description existent dans le fichier, alors ce sont ces dernières utilisées pour le nom et la description de la publication
- la création d'une publication qui contiendra l'ensemble des fichiers envoyés. Lorsque ce choix est sélectionné, il apparaît trois champs permettant de renseigner le nom, la description et les mots clefs de la publication qui sera créée. Dans ce mode, si un répertoire est déposé pendant que l'envoi des fichiers est en cours, alors tous les fichiers qu'il contient (y compris dans les sous-répertoires) seront eux aussi ajoutés dans la publication et aucun dossier ne sera créé dans la GED
- Etat dans lequel doit être créée une publication est présentée lorsque le mode brouillon ou le mode normal est possible pour la création d'une publication
- Dans cette publication, le suivi de versions ... est présentée si le suivi de versions des fichiers est activé pour l'application (sans vérifier si les fichiers déjà joints sont versionnés ou pas)
Dans le cas où un répertoire est déposé (l'option Il sera créé n'est alors pas proposée), le dossier est créé dans la GED s'il n'existe pas encore. S'il existe déjà, seul son contenu est traité.
Si un fichier donne lieu à la création d'une publication dont le nom est identique à celui d'une publication existante, selon la valeur (booléenne, false par défaut) du paramètre dnd.publication.merge du fichier de propriétés ${SILVERPEAS_HOME}/properties/org/silverpeas/importExport/settings/importSettings.properties, la publication existante est mise à jour ou une nouvelle publication est bien créée (cas par défaut). Dans le cas de la mise à jour d'une publication, il existe plusieurs cas de figure qui sont détaillés au niveau du point Le module des fichiers joints situé dans la partie Modules existants impactés de cette note.
Il est à noter à ce niveau que les différents traitements d'import qui conduisent à la création de publications (ou à l'ajout de documents dans une publication) sont tous liés aux mêmes services centralisés. De ce fait, les règles ci-dessus décrites concernant la création de dossier, la création ou la mise à jour d'une publication et l'ajout ou la mise à jour d'un document dans une publication, sont systématiquement appliquées.
Cas d'un publieur ou d'un rédacteur
Tout ce qui est décrit dans le cas du gestionnaire reste vrai, à l'exception des précisions ci-après.
Comme ces deux profils n'ont pas le droit de créer des dossiers dans une GED, le comportement vis-à-vis du dépôt de répertoires diffère de celui du profil gestionnaire.
Lorsqu'un répertoire est déposé, seuls les fichiers (y compris dans les sous-répertoires) qu'il contient sont pris en compte, et aucun dossier n'est créé.
Par conséquent, l'option Il sera créé, ci-avant présentée pour le cas d'un gestionnaire, est ici présentée même si des répertoires sont déposés dans la zone.
Cas d'un rédacteur
Tout ce qui est décrit dans les cas précédents reste vrai, à l'exception des précisions ci-après.
Lorsque le paramètre dnd.publication.merge du fichier de propriétés ${SILVERPEAS_HOME}/properties/org/silverpeas/importExport/settings/importSettings.properties est activé (donc mise à jour de publications possible), la mise à jour d'une publication se fait uniquement si le rédacteur est l'auteur de la publication ou si le paramètre Co-rédaction de l'application est activé.
La médiathèque¶
Dans cette application, le glisser/déposer est utilisé pour ajouter des albums et des médias directement dans l'album en cours.
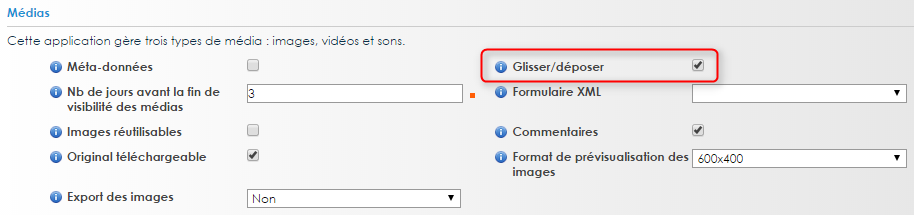
Il est activé si le paramètre glisser/déposer est coché et si le droit de l'utilisateur sur l'application est supérieur ou égal à celui de rédacteur.

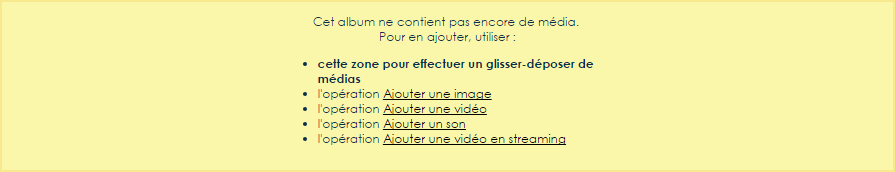
Si l'album en cours visualisé ne contient pas de média, la zone de dépôt est la suivante :

Sinon, la zone est la suivante :

Si un répertoire est déposé, un album est créé dans l'album en cours avec pour nom celui du répertoire. Les sous-répertoires sont également pris en compte.
Si un média est déposé, il est directement ajouté à l'album en cours.
Dans cette application, il peut être transmis une archive ZIP contenant des répertoires et des médias. Les albums et les médias sont alors ajoutés comme si le contenu de l'archive ZIP avait été directement déposé dans la zone de dépôt.
Il n'y a pas de gestion de détection d'album ou de média déjà existant. Si un album ou un média dont le nom existe déjà dans l'application est déposé, alors il est ajouté et en aucun cas cela occasionne une mise à jour.
Silvercrawler¶
Pour bénéficier du glisser/déposer dans cette application, il faut que l'utilisateur soit un gestionnaire et que le mode lecture/écriture soit activé.
Pour activer le mode lecture/écriture, il faut aller dans le menu "Que voulez-vous faire ?" et choisir l'action suivante :

- readWriteActivated : permet d'activer (valeur true) ou de désactiver (par défaut) le mode lecture/écriture
- usersAllowedToSetRWAccess : permet de renseigner les identifiants de gestionnaires qui seront habilités à activer ou non le mode lecture/écriture (les identifiants d'utilisateurs non gestionnaires sont ignorés)
Sans surprise, le glisser/déposer permet ici d'ajouter des répertoires et des fichiers à la racine ou dans le répertoire en cours.
La zone de dépôt est celle où sont affichés les répertoires et les fichiers :

Cette application gère les problématiques de répertoires et de fichiers déjà existants.
Modules existants impactés¶
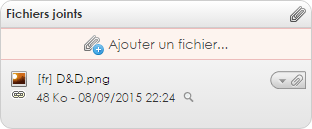
Le module des fichiers joints¶
Ce module est présenté dans divers écrans de Silverpeas. Lorsque l'utilisateur a le droit d'ajouter un fichier joint, le bloc des fichiers joints est lui même la zone de dépôt pour ajouter des fichiers ou des répertoires.

Dans le cas d'un dépôt de répertoire, seuls les fichiers qui sont contenus dans le répertoire sont pris en compte, pas le répertoire lui-même.
Une boîte de dialogue est présentée à l'utilisateur dans le cas où :- Silverpeas fonctionne dans un mode où le contenu peut être présenté dans plusieurs langues
- l'application requiert le suivi de versions des fichiers (cas de la GED)

- si le paramètre Suivi de versions est activé au niveau de l'application :
- s'il existe un fichier déjà joint avec le même nom que celui envoyé :
- si le suivi de version est activé au niveau fichier, alors une nouvelle version publique ou de travail (selon le choix de l'utilisateur) est ajoutée
- si le suivi de version est désactivé au niveau fichier, alors un nouveau fichier joint est créé (le type de version choisi par l'utilisateur est ignoré)
- s'il n'existe pas de fichier déjà joint avec le même nom que celui envoyé, alors un nouveau fichier joint est créé dans la version indiquée par l'utilisateur
- s'il existe un fichier déjà joint avec le même nom que celui envoyé :
- si le paramètre Suivi de versions est désactivé au niveau de l'application :
- s'il existe un fichier déjà joint avec le même nom que celui envoyé :
- si le suivi de version est activé au niveau fichier, alors une nouvelle version de travail (par défaut, car le choix du type de version n'est pas présenté à l'utilisateur dans la boîte de dialogue) est ajoutée
- si le suivi de version est désactivé au niveau fichier, alors un nouveau fichier joint est créé
- s'il n'existe pas de fichier déjà joint avec le même nom que celui envoyé, alors un nouveau fichier joint est créé
- s'il existe un fichier déjà joint avec le même nom que celui envoyé :
Le plugin existant de glisser/déposer de fichiers sur création d'une contribution¶
Ce plugin, réalisé pour la version 5.12 (Plugin de dépot de fichiers), a été modifié pour fonctionner avec la nouvelle version du Web Service REST centralisé d'envoi de fichier sur le serveur Silverpeas.
Il est utilisé dans l'application Forums lors de l'ajout d'un nouveau sujet ou lors de la rédaction d'un message au sein d'un sujet.
Il est également utilisé lors de la création d'un évènement dans l'application Almanach.
Divers¶
Précisions concernant les répertoires
L'applet Java, avant toutes les problématiques de sécurité et aussi avant le fait que certains navigateurs ne permettent plus son exécution, donnait la possibilité de réaliser des glisser/déposer de répertoires, et cela, quel qu'était le navigateur. En effet, le système de fichiers était directement accédé par l'applet en lecture seule, et c'est cette dernière qui procédait à l'envoi des fichiers et dossiers.
En HTML5, sans rentrer dans le détail, ce sont les navigateurs mêmes qui implémentent les spécifications mises en place pour le glisser/déposer. Ils évoluent sans cesse mais ne sont pas toujours au même niveau d'avancement. Ainsi, parmi Chrome, Firefox et Internet Explorer, seul Chrome aujourd'hui est capable de gérer les dépôts de répertoire sur un élément HTML.
Les versions suivantes des navigateurs WEB permettent d'utiliser ce nouveau mécanisme :
- Chrome 7+ (Chrome 21+ pour le glisser/déposer de répertoires)
- Firefox 4+
- Internet Explorer 10+ (Attention, Microsoft Edge comporte actuellement un Bug qui empêche le bon fonctionnement d'un glisser/déposer)
Pour les versions antérieures, le plugin est simplement inactif et inutilisable.
Le glisser/déposer de mailAujourd'hui, il n'est possible de réaliser un glisser/déposer de mail depuis un client lourd (Thunderbird par exemple) que depuis les navigateurs suivants :
- Chrome 7+
- Internet Explorer 10+
Une anomalie technique existe dans Firefox empêchant le bon fonctionnement.
Aussi, il n'est pas possible de glisser/déposer plusieurs mails depuis un client lourd. Seul le premier parmi les sélectionnés est pris en compte.
Points techniques¶
Limitations
Au niveau du poste client, pas plus de 3 fichiers sont envoyés en même temps vers le serveur. Si l'utilisateur en dépose plus de 3, un système de file d'attente d'envoi se met automatiquement en place.
Du côté du serveur, pas plus de 50 envois de fichiers sont traités en même temps.
Développeurs
Dans la page JSP, il faut déclarer le plugin :
<view:includePlugin name="dragAndDropUpload"/>
Il faut ensuite initialiser le plugin :
<script type="text/JavaScript">
// Conseillé de déclarer une fonction anonyme comme une "closure"
(function() {
initDragAndDropUploadAndReload({
domSelector : "[le sélecteur qui cible l'élément HTML qui doit être la zone de dépôt]",
componentInstanceId : "[l'identifiant de l'instance du composant qui fait intervenir l'envoi de fichiers. Pas obligatoire, mais permet une sécurité plus élevée si renseigné]",
onCompletedUrl : "[l'URL appelée, en POST, une fois que le dernier fichier est envoyé]",
onCompletedUrlSuccess : [une méthode javascript qui sera appelée en cas de retour avec succès de l'appel de onCompetedUrl],
helpContentUrl : "[l'URL qui permet d'obtenir le contenu de l'aide]",
helpCoverClass : "[permet de spécifier des classes pour présenter l'icône d'aide de manière personnalisée]"
});
})();
</script>
Il existe d'autres possibilités que celle d'utiliser "onCompletedUrl" et "onCompletedUrlSuccess", par exemple celle par écoute des différents événements envoyés par le plugin. Cependant, cela demandera de rentrer un peu plus dans le détail de la mécanique de fonctionnement du système.
Les deux étapes ci-dessus décrites ne sont pas nécessaires si un TAG centralisé est utilisé :
<!-- La déclaration du prefix -->
<%@ taglib tagdir="/WEB-INF/tags/silverpeas/util" prefix="viewTags" %>
<!-- Un example d'appel du TAG -->
<viewTags:commonDragAndDrop domSelector=".dragAndDropUpload"
componentInstanceId="${componentId}"
greatestUserRole="${greatestUserRole}"
uploadCompletedUrl="/silverpeas/upload/process"
uploadCompletedUrlSuccess="uploadProcessed"/>
Du côté du serveur, il suffit de retrouver la session d'envoi de fichiers à partir de la requête HTTP (qui contient automatiquement le nécessaire dans le cas de l'utilisation de "onCompletedUrl" et "onCompletedUrlSuccess") :
// Récupération de la session d'envoi
UploadSession uploadSession = UploadSession.from(request);
// Vérifications
if (!uploadSession.isUserAuthorized(componentId)) {
throwHttpForbiddenError();
}
// Récupération du répertoire racine où les fichiers et répertoires ont été envoyés
File rootUploadFolder = uploadSession.getRootFolder();
// ...
Intégration¶
https://github.com/Silverpeas/Silverpeas-Core/pull/624
https://github.com/Silverpeas/Silverpeas-Components/pull/390
 Mis à jour par Yohann Chastagnier il y a plus de 10 ans
Mis à jour par Yohann Chastagnier il y a plus de 10 ans
- Fichier fichiers_joints_version.png fichiers_joints_version.png ajouté
- Fichier fichiers_joints_zone.png fichiers_joints_zone.png ajouté
- Fichier media_dd_album.png media_dd_album.png ajouté
- Fichier media_dd_album_vide.png media_dd_album_vide.png ajouté
- Fichier media_parameters_dd_activation.png media_parameters_dd_activation.png ajouté
- Fichier sc_dd_zone.png sc_dd_zone.png ajouté
- Fichier sc_mode_lecture_ecriture.png sc_mode_lecture_ecriture.png ajouté
- Statut changé de In progress... à Resolved
- % réalisé changé de 0 à 100
 Mis à jour par Miguel Moquillon il y a environ 10 ans
Mis à jour par Miguel Moquillon il y a environ 10 ans
- Statut changé de Resolved à Feedback
Voici les points soulevés lors des tests de cette évolution :
- Placer le curseur de la souris sur l'icône d'aide (qui d'ailleurs n'apparaît que si ledit curseur entre dans la zone de drag&drop) pour savoir qu'il peut glisser-déposer des fichiers ne me parait pas ergonomique. Ce serait bien d'afficher dans la zone de de drag&drop un texte indicatif de type "Glisser-déposer vos <fichiers/dossiers/médias> ici".
- Pour Kmelia :
- Cas d'une GED sans le suivi de version et d'un fichier joint pour lequel le suivi de version est activé. Tout glisser-déposer du même fichier ne conduit pas à une nouvelle version mais à un nouveau fichier. Cette différence de comportement d'avec une GED avec le suivi de version est perturbante.
- Cas d'une GED avec le suivi de version et d'un fichier joint dont le suivi de version a été désactivé. Tout glisser-déposer du même fichier conduit au remplacement de l'existant. La boite de dialogue de demande de version (version de travail ou public) apparaît avant bien que le suivi de version ne soit pas actif sur le fichier joint.
- SilverCrawler ne marche pas. Je n'ai pas dans le menu "Que voulez-vous faire ?" de fonction d'activation du glisser-déposer. En plus, j'ai découvert un bogue dans SilverCrawler : les publieurs ne peuvent pas gérer des fichiers et répertoire alors que c'est leur fonction même (cf. l'information affichée dans l'affectation des droits publieurs de l'application). Je trouve bizarre aussi cette différence de comportement entre SilverCrawler et les autres applis : pourquoi l'activation du copier-glisser se fait dans le menu et pas dans les propriétés de l'application ?
 Mis à jour par Yohann Chastagnier il y a environ 10 ans
Mis à jour par Yohann Chastagnier il y a environ 10 ans
- Fichier media_dd_album.png media_dd_album.png ajouté
- Fichier media_dd_album_vide.png media_dd_album_vide.png ajouté
- Fichier kmelia_dd_new_help.png kmelia_dd_new_help.png ajouté
- Fichier kmelia_dd_new_help_info.png kmelia_dd_new_help_info.png ajouté
- Statut changé de Feedback à Resolved
Les différents points remontés par Miguel ont été traités, sauf ceux concernant l'application SilverCrawler.
La note contenant le détail du plugin a été modifiée en conséquence.
Concernant l'application SilverCrawler, cette dernière a plus une vocation aujourd'hui de faire le pont entre le système de fichiers du serveur Silverpeas et celui du poste de travail d'un administrateur. Il faut mettre en place un paramétrage (la note a été modifiée pour l'indiquer) au niveau de la plate-forme pour accéder au menu d'activation ou de désactivation du mode de lecture/écriture.
 Mis à jour par Miguel Moquillon il y a environ 10 ans
Mis à jour par Miguel Moquillon il y a environ 10 ans
- Statut changé de Resolved à Closed
Intégré dans la 5.15. Reste à porter le développement sur la 6.0.
 Mis à jour par Miguel Moquillon il y a environ 10 ans
Mis à jour par Miguel Moquillon il y a environ 10 ans
- Copié vers Feature #6903: Glisser / déposer en HTML5 ajouté
 Mis à jour par Sebastien Vuillet il y a environ 10 ans
Mis à jour par Sebastien Vuillet il y a environ 10 ans
- Lié à Support #6990: Le glisser/déposer entre Outlook et Silverpeas en fonctionne plus ajouté
 Mis à jour par David Lesimple il y a environ 10 ans
Mis à jour par David Lesimple il y a environ 10 ans
- Statut changé de Closed à Re-opened
Dans un dossier, il est très difficile de s'apercevoir qu'un peut faire du d&d car la fonctionnalité se découvre au survol souris ET est située en bas à droite de la liste des publications, avec plus de 4/5 publications, autant dire que personne ne la verra...
Il faudrait donc la remonter AVANT les publications. (finalement comme dans une publication où elle est située avant les liste des fichiers).
J'insiste sur ce point ergonomique...
 Mis à jour par Nicolas Eysseric il y a environ 10 ans
Mis à jour par Nicolas Eysseric il y a environ 10 ans
- Statut changé de Re-opened à Closed
Lors du survol de la liste des publications, un placeholder apparaît (ce qui met la puce à l'oreille de l'utilisateur).
Dans Gmail (comme dans d'autres outils), le glisser/déposer est devenu encore plus implicite puisque la zone apparaît juste avant la dépose.
La release note fera le reste...
 Mis à jour par Yohann Chastagnier il y a plus de 7 ans
Mis à jour par Yohann Chastagnier il y a plus de 7 ans
- Lié à Feature #9331: Améliorer l'ajout d'image dans un contenu wysiwyg ajouté