Au niveau du front-end, la structure basée sur les balises <frameset> et <frame> n'est plus.
Ces deux balises ont été remplacées par de simples balises <div>.
Seule la balise <frame> dédiée à l'affichage d'une application est devenue une balise <iframe>.
(La balise <iframe> est celle retenue dans les spécifications HTML5)
Les balises <div> sont populées via des requêtes AJAX et les effets attendus sont bien au rendez-vous, notamment :
- chargement des pages plus fluide, sans scintillement
- les fonctionnalités d'affichage en plein écran, gérées en Javascript, sont de nouveau valides (lecteur Youtube présenté dans la Médiathèque par exemple). Quelques outils, comme CKEditor (dans la version actuellement utilisée) ne s'affiche pas encore en plein écran. Une mise à jour de ces derniers devrait permettre un bon fonctionnement.
Cette structure par <div> permet également de supprimer une contrainte d'affichage, et non des moindres : il est maintenant possible d'avoir des éléments d'une zone de la page qui empiètent sur une autre zone.
Par exemple, des éléments de la zone de navigation (zone où les espaces et applications sont affichés) peuvent s'afficher en partie au dessus de la zone de l'application.
Ou encore, des éléments de l'entête de page peuvent aussi se déplier au dessus de la zone de navigation et la zone de l'application.
Par contre, les élements de la zone de l'application, eux, ne peuvent pas s'afficher au dessus des autres zones de la page.
Dans le cadre de ce travail a été créé un outillage de gestion de la structure de la page.
Il permet notamment de contrôler plus finement le rechargement des différentes zones.
A l'occasion de ce REDMINE, il a aussi été ajouté un mécanisme de minification des sources JAVASCRIPT et CSS.
La minification permet notamment d'alléger le poids des données qui transitent entre le serveur et le client WEB.
Dans le cadre de cette fiche, très peu de remaniements ont été effectués autour de l'enchaînement des opérations de chargement des différentes zones.
Ces travaux d'optimisation et de refactorisation seront réalisés petit à petit au cours des prochains développements.
Pour terminer, les navigateurs suivants sont compatibles :
- Chrome 21+
- Firefox 4+
- Internet Explorer 11+ (IE10, malgré une vieille implémentation incompatible des flexbox CSS semble fonctionner, mais c'est sans garantie)
PR :
Informations techniques¶
Outillage de gestion de la struture de la page¶
Cet outillage est un plugin JavaScript : Silverpeas Layout (silverpeas-layout.js).
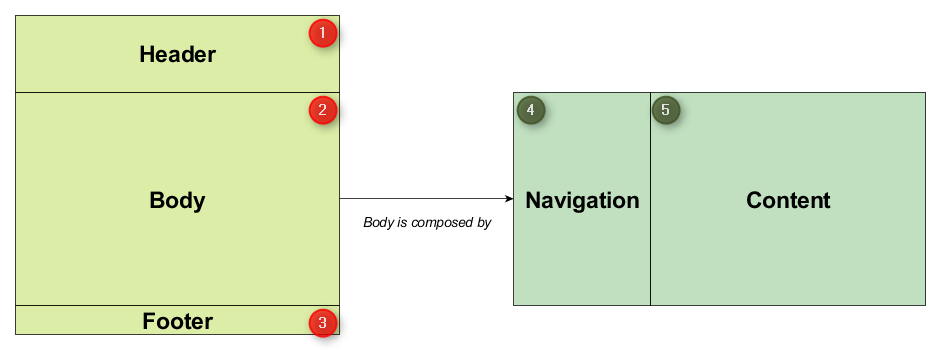
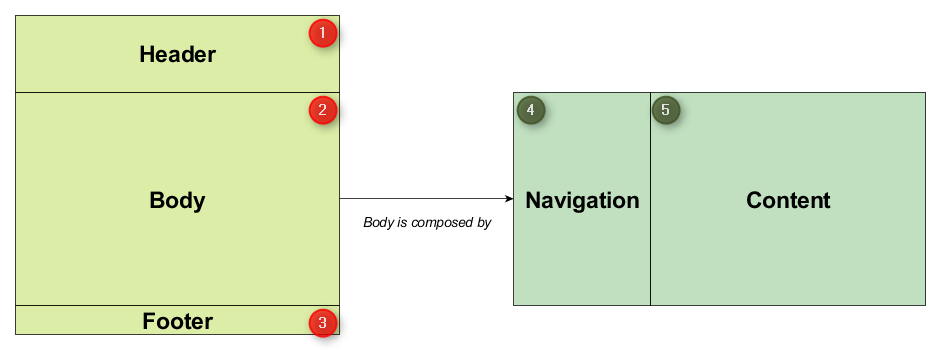
La structure d'une page peut être vue de la manière suivante :

Il existe toujours les pages JSP suivantes :
- MainFrameSilverpeasV5.jsp : page principale contenant la structure de base (c'est à dire la zone de gauche sur l'image ci-dessus).
La structure HTML du layout doit être la suivante :
<div id="sp-layout-main">
<!-- Zone 1 -->
<div id="sp-layout-header-part"></div>
<!-- Zone 2 -->
<div id="sp-layout-body-part"></div>
<!-- Zone 3 -->
<div id="sp-layout-footer-part" style="display: none"></div>
</div>
- TopBarSilverpeasV5.jsp : contient les éléments affichés dans l'entête (la
zone 1)
- bodyPartSilverpeasV5.jsp (anciennement nommée frameBottomSilverpeasV5.jsp) : contient la structure du corps de la page (la
zone 2).
Cette page permet de produire la partie HTML qui doit être affichée dans la zone (ne contient donc ni la balise head ni la balise body).
Sa structure HTML doit être la suivante :
<div id="sp-layout-body-part-layout">
<!-- Zone 4 -->
<div id="sp-layout-body-part-layout-navigation-part"></div>
<!-- Zone 5 -->
<div id="sp-layout-body-part-layout-content-part">
<iframe src="[URL de la page à présenter]" marginwidth="0" id="MyMain" name="MyMain" marginheight="0" frameborder="0" scrolling="auto" width="100%" height="100%"></iframe>
</div>
</div>
- le bas de page (la
zone 3) est lui populé par pdcSearchSilverpeasV5.jsp
Remarque : il n'y a pas encore eu de renommage des suffixes V5, cela sera sûrement réalisé lors de prochaines actions ;-)
Quel que soit l'endroit depuis lequel un traitement Javascript est exécuté, l'instance unique spLayout est disponible.
(A condition que <view:looknfeel ... /> soit bien appelé dans la page JSP d'une application qui est affichée dans la balise <iframe>)
Le plugin permet d'accéder facilement aux différentes zones de la page finale et pour chacune des zones un ensemble de fonctionnalités est proposé.
Il propose un accesseur pour chaque zone indiquée dans le schéma plus haut. Chacun de ces accesseurs retourne une instance Javascript qui représente la zone. Chacune de ces instances propose plus ou moins de fonctionnalités.
La minification des JavaScript et Css¶
Ici, le compresseur YUICompressor de Yahoo est utilisé au travers d'un plugin MAVEN.
Lors de la compilation des sources de Silverpeas, tous les fichiers Javascript et Css sont minifiés, sauf quelques exceptions et ceux déjà minifiés (c-à-d ceux qui comportent déjà dans leur nom .min., .min-, -min. ou -min-).
Tous les fichiers sollicités par
WebCommonLookAndFeel.java et ceux des plugins référencés par
SupportedJavaScriptPlugins.java sont gérés.
Pour que les sources minifiées soient celles utilisées, depuis une page JSP, il faut passer par les TAG suivants :
<view:script src="/script.js"/> : la page HTML produite contiendra en réalité une référence vers script-min.js<view:link src="/css.js"/> : la page HTML produite contiendra en réalité une référence vers css-min.js
A noter que chacun des deux TAGs précédents ajoute implicitement le contexte de l'application.
Par exemple, <view:script src="/script.js"/> correspond en réalité à /silverpeas/script-min.js
Ils permettent aussi de gérer d'autres points, comme l'ajout d'un paramètre associé à la version de Silverpeas pour forcer le rechargement sur les postes clients des plugins javascripts (notamment) lors de la mise à jour d'une version.
Deux paramètres ont été ajoutés dans le fichier de propriétés
$SILVERPEAS_HOME/properties/org/silverpeas/general.properties :
web.resource.js.get.minified.enabled (booléen) : permet d'activer l'appel aux fichiers Javascript dans leur version minifiée (activé par défaut)web.resource.css.get.minified.enabled (booléen) : permet d'activer l'appel aux fichiers Css dans leur version minifiée (activé par défaut)
Ces deux paramètres permettent, dans un environnement de développement par exemle, de pouvoir basculer sur les sources non minifiées rapidement (sans redémarrer le serveur).