Une nouvelle manière de sélectionner des utilisateurs et des groupes a été réalisée.
Son utilisation¶
Ce dernier a été utilisé dans les fonctionnalités suivantes :
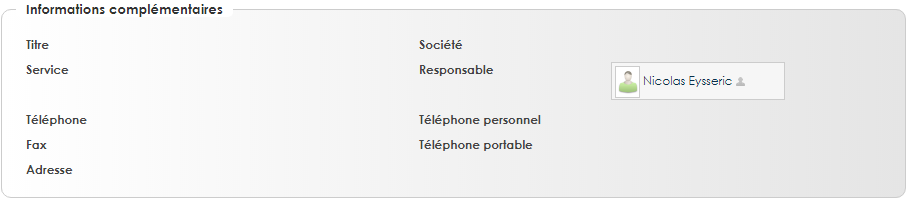
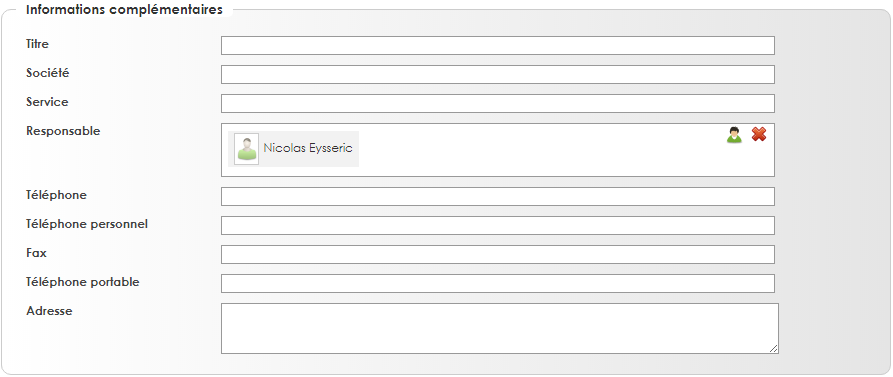
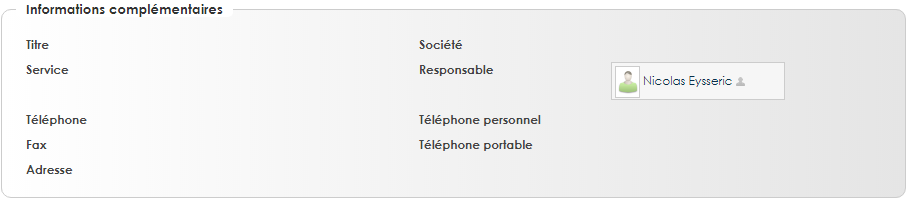
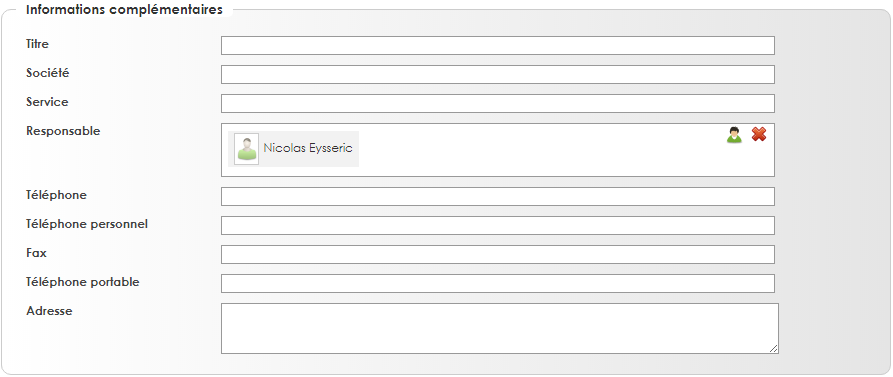
- affichage des données complémentaires d'un utilisateur (responsable), au niveau de l'onglet Profil de Mon profil de l'espace personnel ou au niveau de la fiche d'un utilisateur de la partie administration
mode lecture

mode modification

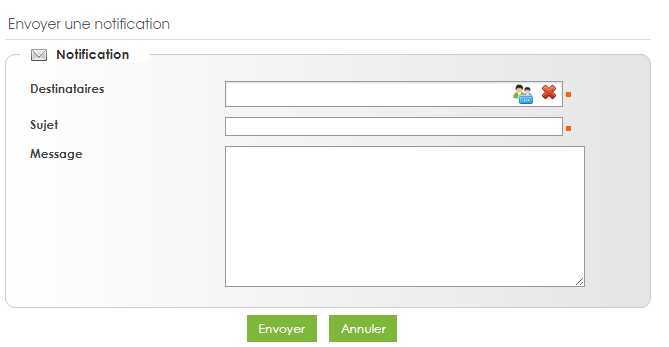
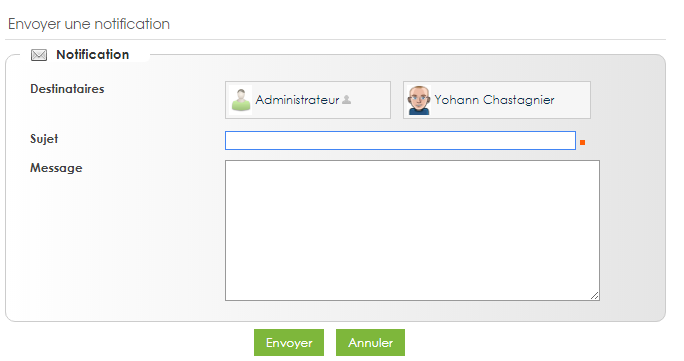
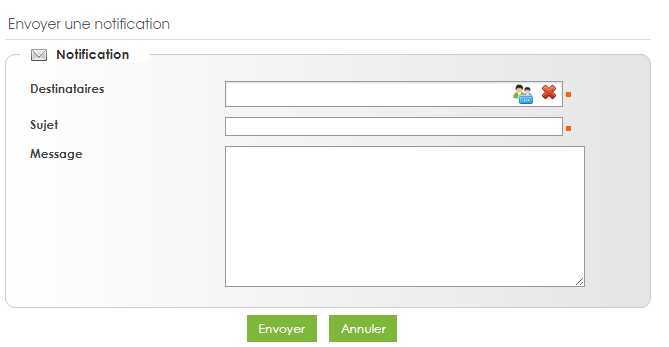
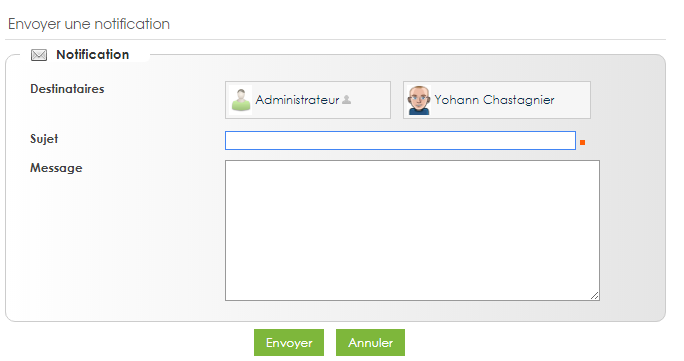
- Envoyer une notification présentée au niveau de la Boîte de notifications de l'utilisateur connecté (Espace personnel / Mes notifications)

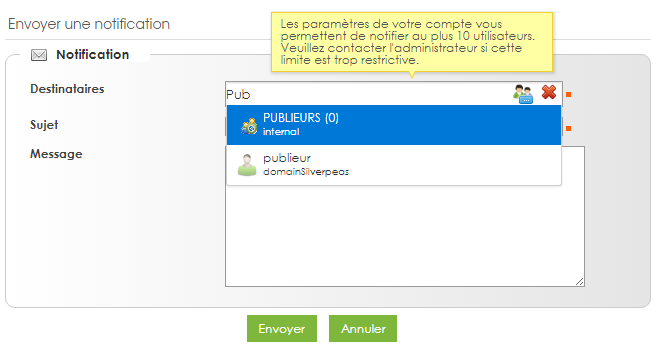
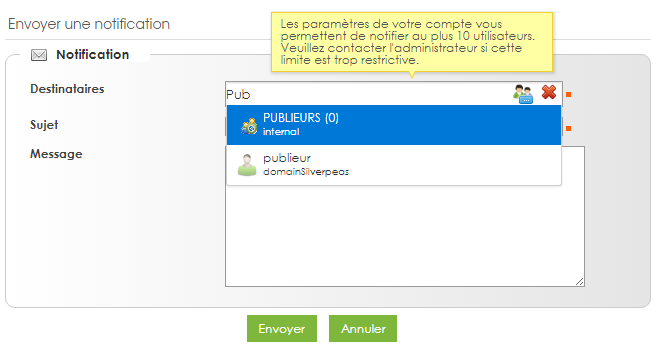
Lorsque le nombre de destinataires est limité pour un utilisateur, comme pour le panneau utilisateur, un message d'avertissement s'affiche pour le rappeler à l'utilisateur.
Le message est présenté à l'utilisateur dès lors que sa recherche cible des groupes composés de plus d'utilisateurs que de destinataires possibles ou s'il sélectionne trop d'utilisateurs ou de groupes dans le résultat courant.

- Ecrire aux administrateurs depuis le menu de l'espace personnel

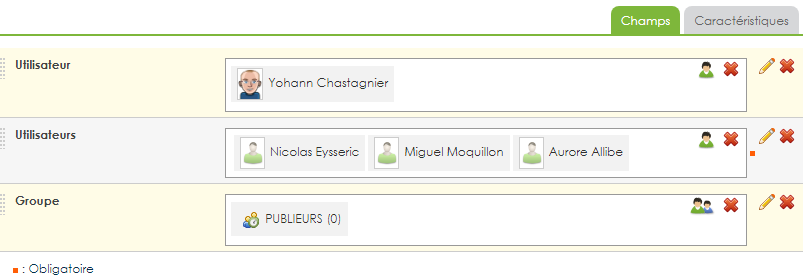
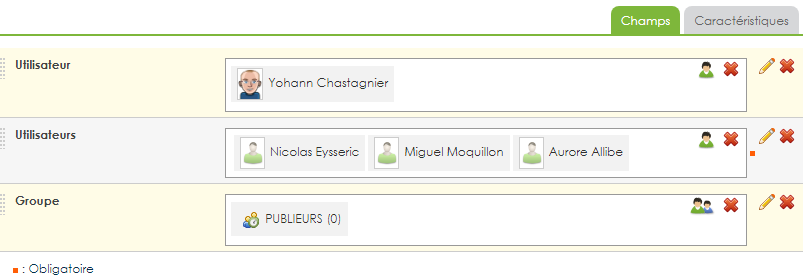
- Champs utilisateur, utilisateurs et groupe des formulaires Silverpeas

Son comportement dans les grandes lignes¶
Le composant de sélection d'utilisateurs et groupes se présente comme un champs de saisie dans lequel sont accessibles deux boutons, ces derniers permettant d'accéder au panneau utilisateur pour l'un et de retirer tous les utilisateurs et groupes de la sélection pour l'autre.
A partir du champs de saisie, l'utilisateur peut effectuer une recherche. Seuls les lettres (avec accents également) et les chiffres sont pris en compte. La recherche n'est pas sensible à la casse.
A partir de trois lettres ou chiffres renseignés, une recherche est effectuée sur le serveur Silverpeas pour retrouver tous les utilisateurs et groupes qui contiennent dans leur nom (prénom nom pour les utilisateurs) les caractères saisis.
Par exemple, les caractères hcn renseignés peuvent remonter dans le résultat l'utilisateur Yohann Chastagnier.
Chaque lettre, ou chaque chiffre, ajoutés ou retirés engendre une recherche sur le serveur Silverpeas (tant qu'il existe toujours au moins trois lettres ou chiffres renseignés).
Le résultat de la recherche s'affiche automatiquement dans une liste et les items de cette dernière sont accessibles directement via les flèches du clavier, puis la touche entrée pour sélectionner, ou directement par la souris.
Une fois sélectionné, l'utilisateur ou le groupe est ajouté dans le champs de saisie.
Il est possible de le (ou les) désélectionner en mettant le curseur dans le champs de saisie et en utilisant la touche backspace. Dans le cas d'une sélection multiple il est également possible de retirer des utilisateurs ou groupes en sélectionnant le ou les blocs avec la souris et en utilisant la touche suppr ou backspace.
Si l'utilisateur choisit de cliquer sur le bouton permettant d'afficher le panneau utilisateur, ce dernier présente les utilisateurs et groupes en cours sélectionnés. Les changements effectués depuis le panneau utilisateur sont reportés automatiquement dès lors que l'utilisateur clique sur le bouton Valider.
Quelques éléments techniques¶
Il existe aujourd'hui 3 possibilités pour mettre en oeuvre le plugin dans une page Silverpeas.
selectUsersAndGroups.tag¶
Ce TAG JSTL est utilisable directement depuis les pages JSP.
<!--Déclaration de la bibliothèque-->
<%@ taglib tagdir="/WEB-INF/tags/silverpeas/util" prefix="viewTags" %>
<html>
...
<body>
...
<!--Intégration automatique d'un TAG HTML div suivie de l'initialisation du composant de sélection -->
<viewTags:selectUsersAndGroups domainIdFilter="..."
componentIdFilter="..."
role... />
...
</body>
</html>
UserGroupSelectProducer¶
Implémentation Java de l'abstraction AbstractPluginInitializationProducer dont le but est de fournir l'intégralité des éléments JavaScript nécessaires à la bonne initialisation d'un composant.
Le TAG HTML qui contiendra le composant doit exister. Il est en principe représenté par une simple div avec l'attribut id renseigné.
final String containerId = "[l'identifiant du TAG HTML qui contiendra le composant]";
final String selectUserComponent = UserGroupSelectProducer.withContainerId(containerId)
.withUserInputName(...)
.selectionOf(...)
.multiple(...)
...
.produce();
jsp.println(new div().setID(rootContainerId));
jsp.println(selectUserComponent);
Le plugin JavaScript directement¶
Utilisable directement depuis une page HTML ou JSP.
<!--Le conteneur du composant-->
<div id="anId"></div>
<!--Son initialisation-->
<script type="text/javascript">
whenSilverpeasReady(function() {
new UserGroupSelect({
rootContainerId : "anId",
...
});
});
</script>
PR : https://github.com/Silverpeas/Silverpeas-Core/pull/828