Feature #3447
ferméPlugin de dépot de fichiers
100%
Description
Cet ajout est réalisé en utilisant :
- le glisser/déposer directement depuis la contribution,
- l'onglet "Fichiers joints" lorsque celui-ci est encore présent
Il n'est pas très ergonomique de devoir créer la contribution dans un premier temps puis d'ajouter plus ou moins rapidement les fichiers dans un second temps.
L'objectif de cette évolution est de proposer un plugin qui permettra d'ajouter un ou plusieurs fichiers au moment de la création de la contribution (exactement comme pour le plugin PDC).
Le plugin présentera un champ de type "file" ainsi que deux champs texte optionnels pour le titre et la description.
Un lien et/ou un picto permettra d'afficher d'autres champs "file" afin de pouvoir joindre plusieurs fichiers à la fois.
Le plugin devra disposer d'un attribut permettant de spécifier le nombre maximum de fichiers.
Grâce à ce plugin, il sera aussi plus facile d'ajouter la notion de fichiers à des contributions qui ne les utilisent pas encore.
La modification/suppression des fichiers sera réalisée via le bloc "Fichiers joints" présent sur la contribution (comportement actuelle de la GED). A terme, ce bloc pourrait être également géré plus dynamiquement mais ce n'est pas l'objectif de cette évolution.
La finalité de ce plugin est de supprimer l'onglet "Fichiers joints" que l'on retrouve dans un certain nombre d'applications.
La première application à bénéficier de ce plugin sera l'almanach. L'ajout de fichiers sera possible dès la création de l'événement.
Fichiers
 Mis à jour par Miguel Moquillon il y a plus de 13 ans
Mis à jour par Miguel Moquillon il y a plus de 13 ans
- Statut changé de New à In progress...
 Mis à jour par Nicolas Eysseric il y a plus de 13 ans
Mis à jour par Nicolas Eysseric il y a plus de 13 ans
- Version cible changé de Version 5.11 à Version 5.12
 Mis à jour par Miguel Moquillon il y a environ 13 ans
Mis à jour par Miguel Moquillon il y a environ 13 ans
- Statut changé de In progress... à Assigned
 Mis à jour par Aurore Allibe il y a presque 13 ans
Mis à jour par Aurore Allibe il y a presque 13 ans
- Fichier feature#3447-quota-atteint.png feature#3447-quota-atteint.png ajouté
- Fichier feature#3447-step0.png feature#3447-step0.png ajouté
- Fichier feature#3447-step1.png feature#3447-step1.png ajouté
- Fichier feature#3447-step2.png feature#3447-step2.png ajouté
Description du comportement maquetté :
Step 0
On arrive aucun fichier dans le plugin. Juste la possibilté de rattacher un fichier grâce au champs addFile (parcourir)
Je viens de sélectionner un fichier par le champs parcourir, j'ai sélectionné l'image couverture.jpg
- le picto (addFile) est remplacé par le picto correspondant à la nature du fichier. Ici donc le picto image.gif
- L'icône delete apparait afin d'avoir la possibilité de supprimer/annuler le rattachement de ce fichier couverture.jpg
- Les champs titre et description relatifs au 1er champs fichier apparaissent
- Un nouveau champs addFile apparait
Step 2
Et ainsi de suite jusqu'à ce que l'on atteigne le quota de fichiers rattachables.
Quota atteint
Une fois le quota atteint (ici le quota est de 2), au lieu qu'un nouveau champs addFile apparaisse, c'est le texte : "Vous ne pouvez pas déposer plus de 2 fichiers" qui apparait.
 Mis à jour par Yohann Chastagnier il y a presque 13 ans
Mis à jour par Yohann Chastagnier il y a presque 13 ans
- Statut changé de Assigned à In progress...
- Assigné à changé de Miguel Moquillon à Yohann Chastagnier
 Mis à jour par Yohann Chastagnier il y a presque 13 ans
Mis à jour par Yohann Chastagnier il y a presque 13 ans
- Fichier beginFileUpload.png beginFileUpload.png ajouté
- Fichier dragAndDropFileUpload.png dragAndDropFileUpload.png ajouté
- Fichier sendingFileUpload.png sendingFileUpload.png ajouté
- Fichier sending2FileUpload.png sending2FileUpload.png ajouté
- Fichier beingSendWarningFileUpload.png beingSendWarningFileUpload.png ajouté
- Fichier limitReachedInfoFileUpload.png limitReachedInfoFileUpload.png ajouté
- Fichier limitReachedErrorFileUpload.png limitReachedErrorFileUpload.png ajouté
- Fichier fileUploadCreateEventAlmanach.png fileUploadCreateEventAlmanach.png ajouté
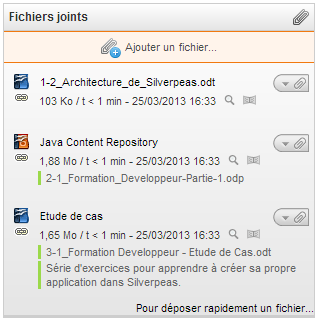
- Fichier attachmentsEventAlmanach.png attachmentsEventAlmanach.png ajouté
- Statut changé de In progress... à Resolved
Un nouveau service d'envoi de fichiers vers le serveur est mis en place.
Il permet d'envoyer sur le serveur des fichiers en arrière plan pendant que l'utilisateur continue à renseigner les différents champs de saisie à l'écran. Il peut-être utilisé pour associer un ou plusieurs fichiers dès la création d'une contribution.
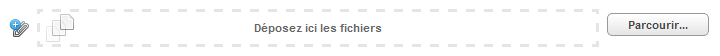
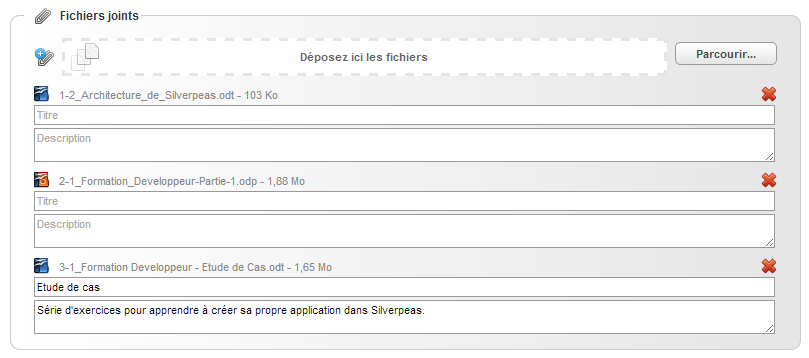
Ce service se présente de la manière suivante :
- une icône : permet d'identifier visuellement le service
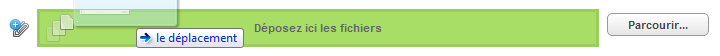
- zone de dépôt de fichier par drag and drop : l'utilisateur peut déposer des fichiers directement dans cette zone. Lorsque le curseur de sa souris est bien au dessus de cette dernière, elle se met en surbrillance :

Certains navigateurs WEB ne sont pas compatibles avec le fonctionnement de cette zone de dépôt de fichier (par exemple, Internet Explorer dans les versions strictement inférieures à la 10). Dans un tel cas, un champ standard de sélection de fichier est affiché à la place (le bouton ci-après décrit n'est également pas affiché, le champ standard étant lui même pourvu d'un bouton) - bouton Parcourir... : permet d'ouvrir un explorateur de fichiers et de sélectionner au sein de ce dernier un ou plusieurs fichiers

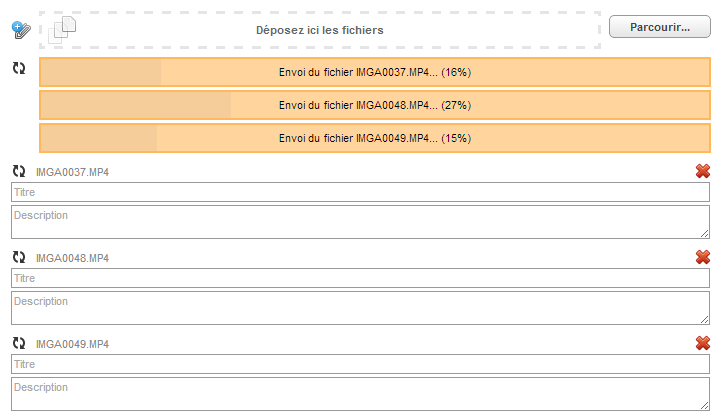
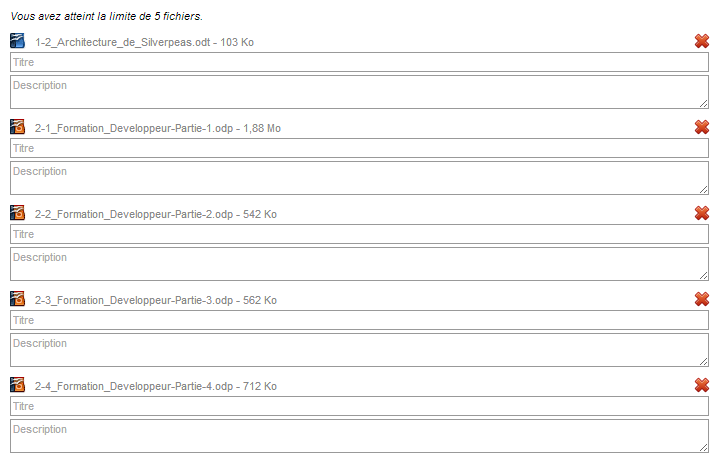
Pour chaque fichier envoyé :
- barre de progression de l'envoi du fichier vers le serveur (le pourcentage de progression apparaît pour les navigateurs qui permettent l'affichage d'une zone de dépôt de fichier)
- zone permettant de saisir un titre et une description associés au fichier. Elle est présentée à l'utilisateur que le fichier soit en partie ou intégralement envoyé sur le serveur
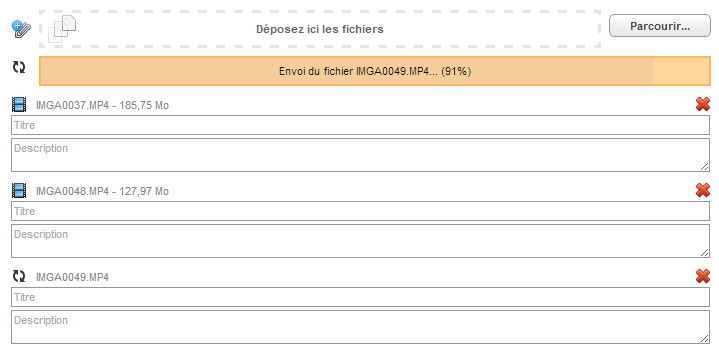
- une icône : une image animée qui indique que le fichier est en cours d'envoi, ou si l'envoi est terminé, l'icône associée au type du fichier envoyé
- détails : si le fichier est en cours d'envoi seul le nom du fichier est présenté. Une fois le fichier intégralement envoyé vers le serveur, le nom du fichier ainsi que sa taille sont affichés
- croix : permet de supprimer un fichier
- titre : permet d'indiquer un titre associé au fichier
- description : permet d'indiquer une description associée au fichier

Il est possible d'indiquer au service de bloquer l'ajout d'une contribution tant que les fichiers ne sont pas tous intégralement envoyés vers le serveur. Si spécifié, un message d'avertissement est dans ce cas présenté à l'utilisateur :
Il est également possible d'indiquer un nombre maximum de fichiers à envoyer sur le serveur. Lorsque ce nombre de fichiers est atteint, le bloc qui contient la zone de dépôt de fichier et le bouton Parcourir... est masqué et un message indique que le nombre maximum de fichiers est atteint :
Aussi, si l'utilisateur essaye d'envoyer plus de fichiers que ce que la limite spécifiée le permet, un message d'erreur lui est présenté :
D'un point de vue développement, pour présenter au sein d'un écran le dispositif de téléchargement :
<!-- L'appel de ce TAG doit être fait au sein d'un formulaire HTML -->
<view:fileUpload
id="[string]"
multiple="[boolean]"
dragAndDropDisplay="[boolean]"
fieldset="[boolean]"
jqueryFormSelector="[string]"
nbFileLimit="[integer]" />
- id : permet de définir l'identifiant du conteneur HTML du service d'envoi de fichier. Par défaut,
fileUpload - multiple : permet d'autoriser ou non le drag end drop, ou la sélection, de plusieurs fichiers. Si non multiple, l'utilisateur ne peut sélectionner qu'un seul fichier à partir du bouton Parcourir... et seul le premier fichier est pris en compte dans le cas d'un drag and drop. Par défaut, la multi-sélection est activée
- dragAndDropDisplay : permet d'activer ou non la fonctionnalité de drag and drop. Si elle n'est pas activée, un champ standard de sélection de fichier est affiché. Par défaut, la fonctionnalité de drop and drop est activée
- fieldset : permet d'indiquer si le service doit être affiché dans un tag HTML fieldset ou non. Par défaut, le service ne l'est pas
- jqueryFormSelector : permet d'indiquer via une requête de sélection jQuery le formulaire HTML à gérer, notamment pour présenter le message d'avertissement à l'utilisateur lorsque des fichiers sont en cours d'envoi vers le serveur
- nbFileLimit : permet de définir un nombre limite de fichier à envoyer vers le serveur. Par défaut, aucune limite
Pour retrouver les fichiers envoyés du côté du serveur :
// Obtenir la liste des fichiers téléchargés (suite à la validation du formulaire côté client)
Collection<UploadedFile> uploadedFiles = FileUploadManager.getUploadedFiles(request);
// Itération sur les fichiers identifiés
for (UploadedFile uploadedFile : uploadedFiles) {
// L'objet UploadedFile contient la fonctionnalité de création d'un fichier joint à une contribution
uploadedFile.registerAttachment(
[resourceId, String], // l'identifiant de la ressource sur laquelle porte l'attachement
[componentInstanceId, String], // l'identifiant de l'instance de l'application qui contient la ressource
[user, UserDetail], // informations concernant l'utilisateur qui crée l'attachement
[language, String], // language dans lequel l'attachement est créé (celui de la contribution en cours de création)
[indexIt, Boolean]); // indique si le fichier est indexé ou pas
}
L'application Almanach est la première à utiliser le nouveau service d'envoi de fichier. Il est utilisé de manière à ce qu'un utilisateur puisse joindre des fichiers à un évènement dès lors de sa création.
Aussi, au niveau d'un évènement déjà existant, l'onglet Fichiers joints est supprimé et leur gestion se fait directement depuis l'onglet Evènement.
 Mis à jour par Nicolas Eysseric il y a presque 13 ans
Mis à jour par Nicolas Eysseric il y a presque 13 ans
- Statut changé de Resolved à Closed
- % réalisé changé de 0 à 100
Beau boulot ! Validé et intégré.