Un nouveau service d'envoi de fichiers vers le serveur est mis en place.
Il permet d'envoyer sur le serveur des fichiers en arrière plan pendant que l'utilisateur continue à renseigner les différents champs de saisie à l'écran. Il peut-être utilisé pour associer un ou plusieurs fichiers dès la création d'une contribution.
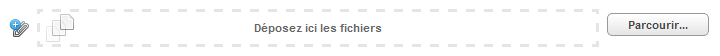
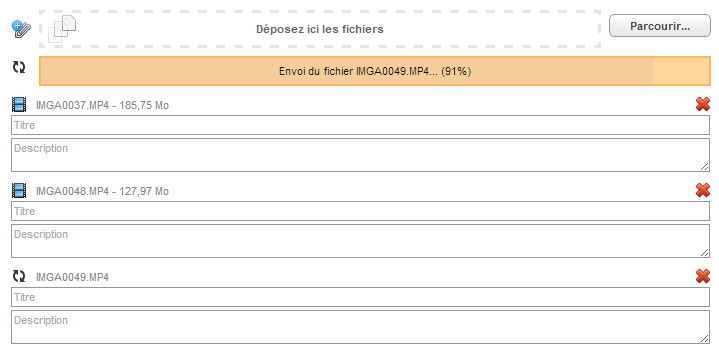
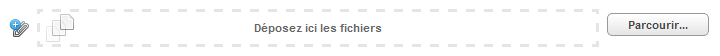
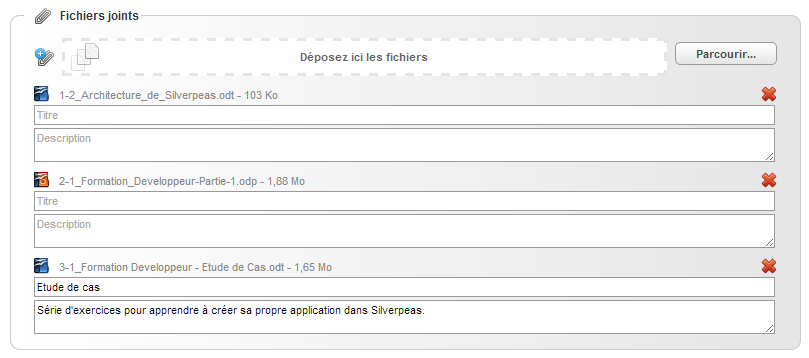
Ce service se présente de la manière suivante :

- une icône : permet d'identifier visuellement le service
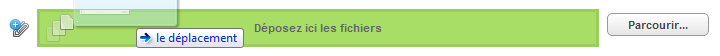
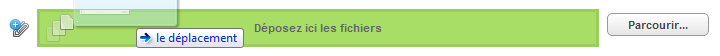
- zone de dépôt de fichier par drag and drop : l'utilisateur peut déposer des fichiers directement dans cette zone. Lorsque le curseur de sa souris est bien au dessus de cette dernière, elle se met en surbrillance :

Certains navigateurs WEB ne sont pas compatibles avec le fonctionnement de cette zone de dépôt de fichier (par exemple, Internet Explorer dans les versions strictement inférieures à la 10). Dans un tel cas, un champ standard de sélection de fichier est affiché à la place (le bouton ci-après décrit n'est également pas affiché, le champ standard étant lui même pourvu d'un bouton)
- bouton Parcourir... : permet d'ouvrir un explorateur de fichiers et de sélectionner au sein de ce dernier un ou plusieurs fichiers
Dès lors que l'utilisateur a indiqué des fichiers, via un
drag and drop ou via le bouton
Parcourir..., ces fichiers sont immédiatement envoyés en arrière plan au serveur
Silverpeas :

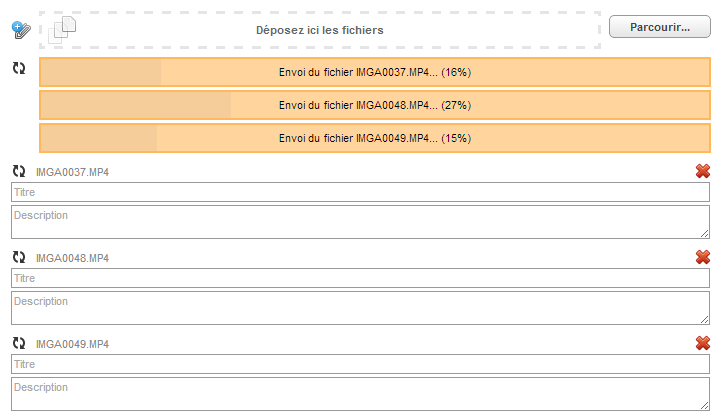
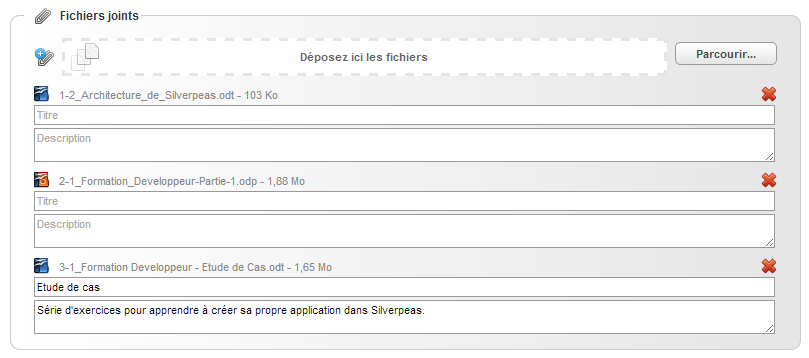
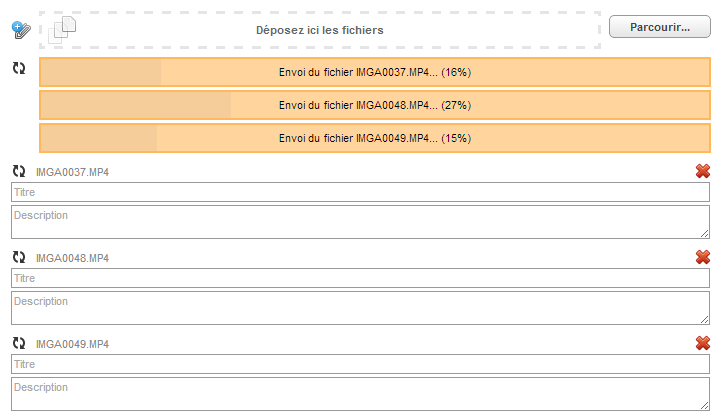
Pour chaque fichier envoyé :
- barre de progression de l'envoi du fichier vers le serveur (le pourcentage de progression apparaît pour les navigateurs qui permettent l'affichage d'une zone de dépôt de fichier)
- zone permettant de saisir un titre et une description associés au fichier. Elle est présentée à l'utilisateur que le fichier soit en partie ou intégralement envoyé sur le serveur
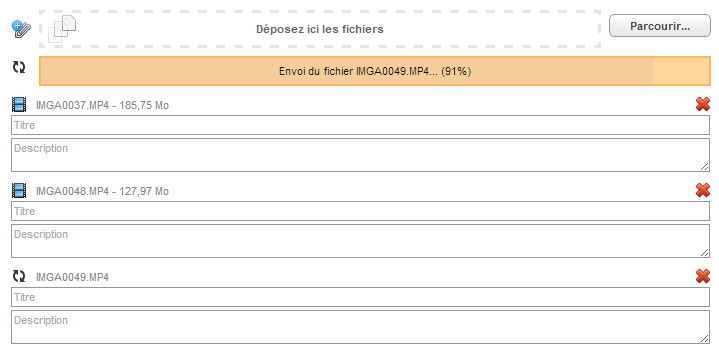
La zone de saisie du titre et/ou d'une description pour un fichier est constituée des éléments suivants :
- une icône : une image animée qui indique que le fichier est en cours d'envoi, ou si l'envoi est terminé, l'icône associée au type du fichier envoyé
- détails : si le fichier est en cours d'envoi seul le nom du fichier est présenté. Une fois le fichier intégralement envoyé vers le serveur, le nom du fichier ainsi que sa taille sont affichés
- croix : permet de supprimer un fichier
- titre : permet d'indiquer un titre associé au fichier
- description : permet d'indiquer une description associée au fichier

Il est possible d'indiquer au service de bloquer l'ajout d'une contribution tant que les fichiers ne sont pas tous intégralement envoyés vers le serveur. Si spécifié, un message d'avertissement est dans ce cas présenté à l'utilisateur :

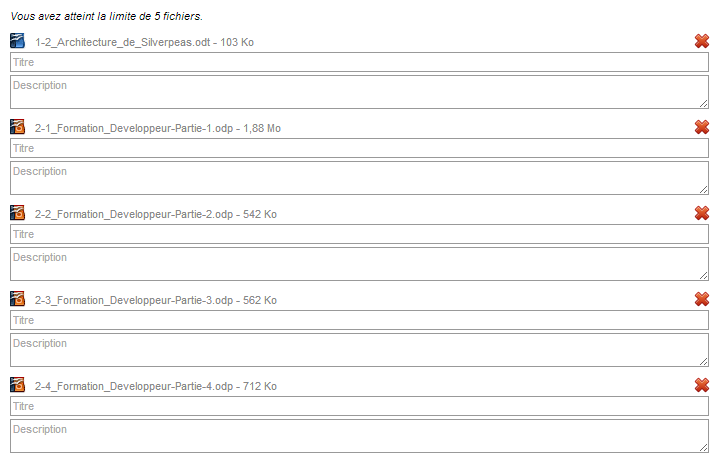
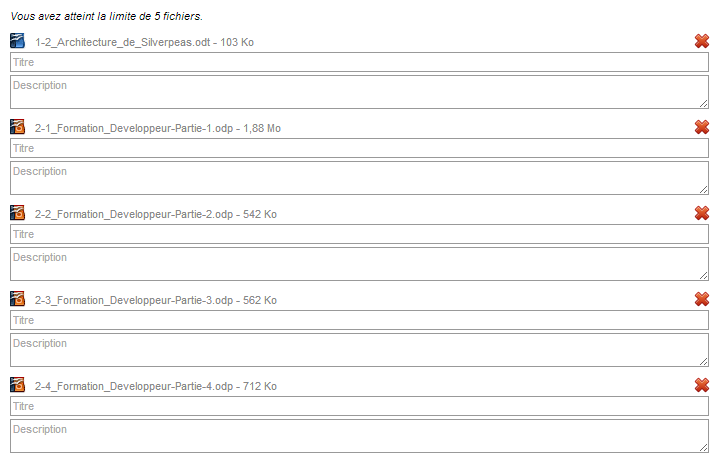
Il est également possible d'indiquer un nombre maximum de fichiers à envoyer sur le serveur. Lorsque ce nombre de fichiers est atteint, le bloc qui contient la zone de dépôt de fichier et le bouton Parcourir... est masqué et un message indique que le nombre maximum de fichiers est atteint :

Aussi, si l'utilisateur essaye d'envoyer plus de fichiers que ce que la limite spécifiée le permet, un message d'erreur lui est présenté :

D'un point de vue développement, pour présenter au sein d'un écran le dispositif de téléchargement :
<!-- L'appel de ce TAG doit être fait au sein d'un formulaire HTML -->
<view:fileUpload
id="[string]"
multiple="[boolean]"
dragAndDropDisplay="[boolean]"
fieldset="[boolean]"
jqueryFormSelector="[string]"
nbFileLimit="[integer]" />
- id : permet de définir l'identifiant du conteneur HTML du service d'envoi de fichier. Par défaut,
fileUpload
- multiple : permet d'autoriser ou non le drag end drop, ou la sélection, de plusieurs fichiers. Si non multiple, l'utilisateur ne peut sélectionner qu'un seul fichier à partir du bouton Parcourir... et seul le premier fichier est pris en compte dans le cas d'un drag and drop. Par défaut, la multi-sélection est activée
- dragAndDropDisplay : permet d'activer ou non la fonctionnalité de drag and drop. Si elle n'est pas activée, un champ standard de sélection de fichier est affiché. Par défaut, la fonctionnalité de drop and drop est activée
- fieldset : permet d'indiquer si le service doit être affiché dans un tag HTML fieldset ou non. Par défaut, le service ne l'est pas
- jqueryFormSelector : permet d'indiquer via une requête de sélection jQuery le formulaire HTML à gérer, notamment pour présenter le message d'avertissement à l'utilisateur lorsque des fichiers sont en cours d'envoi vers le serveur
- nbFileLimit : permet de définir un nombre limite de fichier à envoyer vers le serveur. Par défaut, aucune limite
Pour retrouver les fichiers envoyés du côté du serveur :
// Obtenir la liste des fichiers téléchargés (suite à la validation du formulaire côté client)
Collection<UploadedFile> uploadedFiles = FileUploadManager.getUploadedFiles(request);
// Itération sur les fichiers identifiés
for (UploadedFile uploadedFile : uploadedFiles) {
// L'objet UploadedFile contient la fonctionnalité de création d'un fichier joint à une contribution
uploadedFile.registerAttachment(
[resourceId, String], // l'identifiant de la ressource sur laquelle porte l'attachement
[componentInstanceId, String], // l'identifiant de l'instance de l'application qui contient la ressource
[user, UserDetail], // informations concernant l'utilisateur qui crée l'attachement
[language, String], // language dans lequel l'attachement est créé (celui de la contribution en cours de création)
[indexIt, Boolean]); // indique si le fichier est indexé ou pas
}
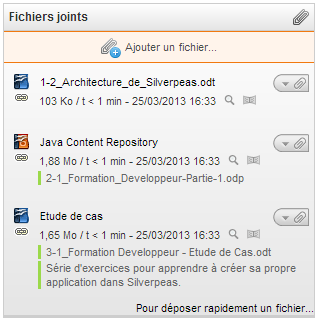
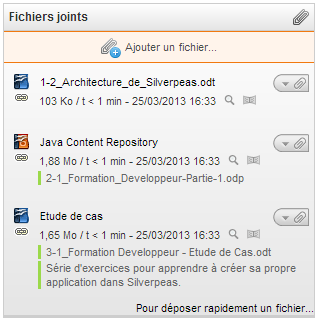
L'application Almanach est la première à utiliser le nouveau service d'envoi de fichier. Il est utilisé de manière à ce qu'un utilisateur puisse joindre des fichiers à un évènement dès lors de sa création.

Aussi, au niveau d'un évènement déjà existant, l'onglet Fichiers joints est supprimé et leur gestion se fait directement depuis l'onglet Evènement.