Feature #9495
ferméVariables
100%
Description
Il est déjà possible d'insérer dans un contenu WYSIWYG un fichier (provenant d'une GED - paramètre Banque de fichiers) ou une image (provenant de la médiathèque - paramètre Banque d'images).
Ainsi, une référence vers le fichier ou l'image est insérée. Le contenu est alors toujours à jour même si le fichier ou l'image est modifiée dans la GED ou la médiathèque.
Sous le nom Valeurs dynamiques, un système similaire pour des données textuelles existait dans la version 5 mais était utilisé de manière assez confidentielle. Il mettait en oeuvre l'application MyDB ainsi qu'un développement associé à l'éditeur WYSIWYG. Il présentait également quelques limitations dont la plus importante est l'usage unique du libellé en tant que clé. Les modifications de ce libellé étaient alors impossible.
Cette évolution a pour objectif de développer un nouvel outil dédié à la gestion centralisée de données variables. Il viendra en remplacement de l'application non dédiée MyDB. Ce nouvel outil permettra une plus grande évolutivité autour des valeurs dynamiques et une meilleure expérience utilisateur. Il sera également plus visible.
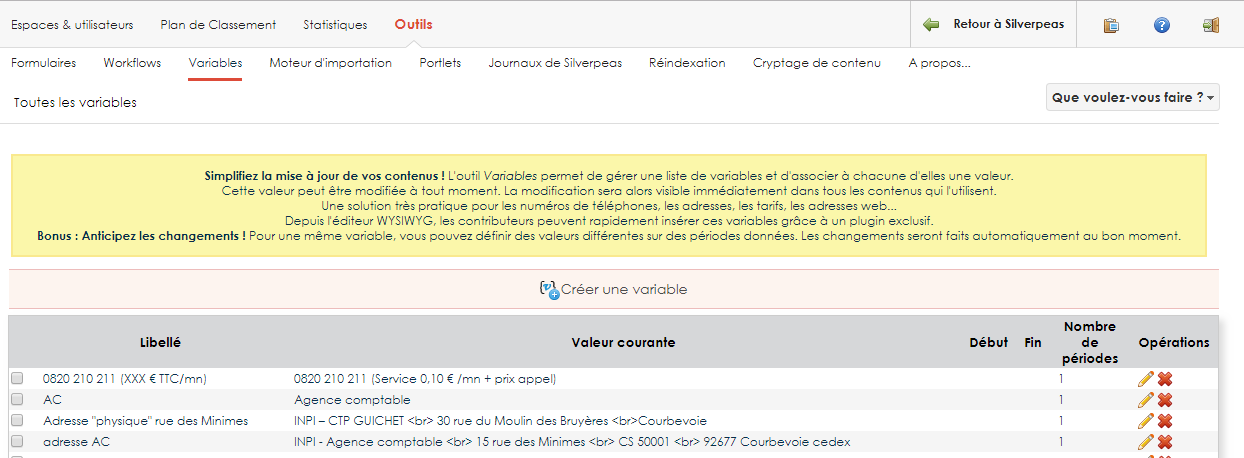
Gestion des variables
Cet outil sera accessible depuis le back office aux seuls administrateurs généraux de la plate-forme (partie Outils).
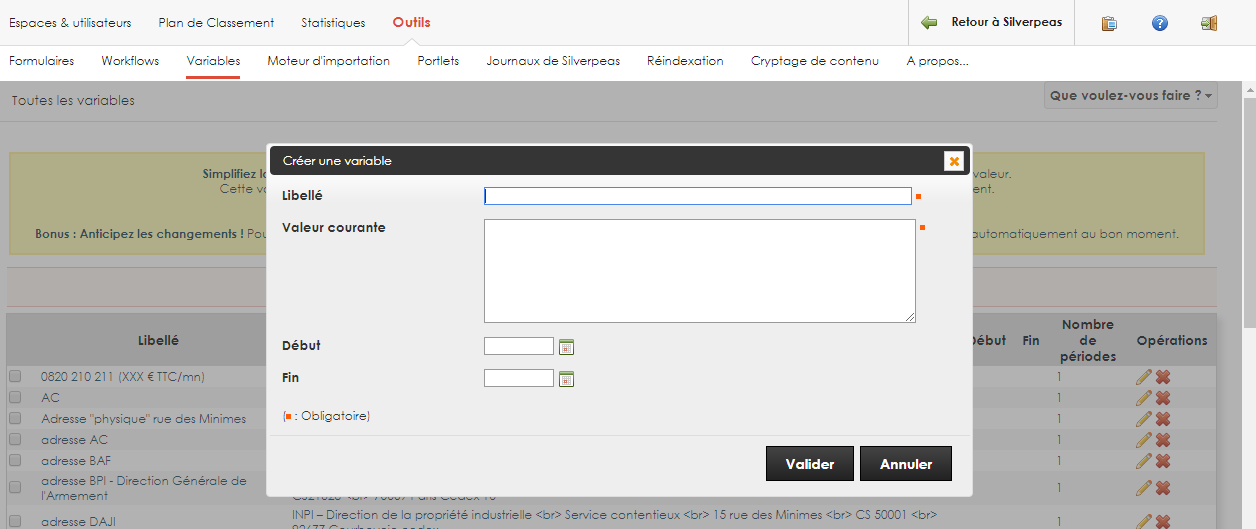
Une variable sera constituée des attributs suivants : id, libellé, liste de périodes {valeur, date de début, date de fin}.
Il permettra de créer, modifier et supprimer une variable ainsi que ses périodes.
Lors de la suppression, il n'y aura pas de contrôle sur l'utilisation de la variable.
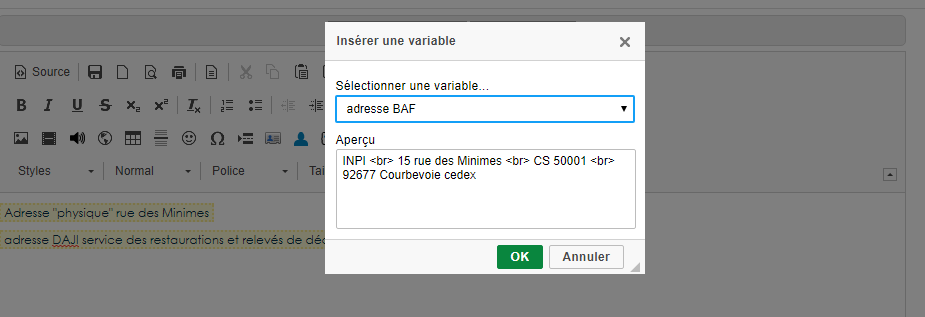
Un plugin de l'éditeur WYSIWYG sera spécialement créé. Cela est nécessaire pour gérer à la fois l'identifiant de la variable et son libellé.
Il présente plusieurs avantages :
- une meilleure ergonomie, la fonctionnalité sera accessible plus facilement et même lorsque l'éditeur est utilisé en mode Plein écran.
- la variable insérée sera facilement déplaçable dans le contenu (ancre + zone protégée),
- l'intégrité de la valeur sera assurée car l'utilisateur ne pourra pas altérer la zone de texte associée à la variable.
Le texte inséré sera de la forme : <span class="sp-variable" rel="12"></span>
En fonction du mode (édition ou lecture), l'élément sera alimenté respectivement par le libellé de la variable ou la valeur de la variable elle-même (en tenant compte de l'éventuelle période en cours).
Fichiers